
Key Takeaways
UI performance testing is a must-have approach businesses should look for. It measures how fast, responsive, and reliable the user interface of the business is under different conditions. But how do you test the user interface of a business app or website?
Different tools like JMeter, BlazeMeter, and SmartMeter are used to make testing easier. These tools come with powerful features for analyzing UI performance.
However, do you want to learn how to use these tools and understand why testing is crucial for your app or website? Then explore the full blog for detailed insights.
What Is UI Performance Testing?
UI performance testing checks how fast and smooth a user interface (UI) works. To be more specific, it measures how quickly buttons, menus, or other parts respond when you click or type. It also tests how well the UI handles many users at once without slowing down.
This testing approach simply helps find problems like slow loading or unresponsive visual elements. Once you fix these issues, users of your product will have a better experience. A fast and reliable UI keeps users happy and engaged.
Generally, developers conduct this test to ensure the software works well for everyone. It’s an important step to avoid frustration and keep users coming back.
How to Test Your UI Performance Testing
Using JMeter or BlazeMeter, you can perform UI performance testing. Here, I’m providing two step-by-step guides to help you get started with UI performance testing tools:
UI Performance Testing Using JMeter
JMeter is the best performance testing tool to check your digital product user interface performance. This tool helps you check how your app manages user actions and traffic.

It’s simple if you follow these steps:
Step 1: Install JMeter
First, download the latest version of the Apache JMeter file from its official website. Install it on your computer. Make sure you have Java installed since JMeter needs it to run.
Step 2: Create a Test Plan
Now, open JMeter and create a new test plan objectives. Add a Thread Group to set up users. Don't forget to define the number of users, ramp-up time (time to start users), and how many times the test will run.
Step 3: Add HTTP Requests
Under the Thread Group, add an HTTP Request Sampler. Enter details like the server name, method (GET or POST), and the page or feature to test.
Step 4: Use WebDriver Sampler for UI
After that, install the WebDriver Sampler plugin to test specific UI actions like button clicks. At this phase, you need to use two tools at the same time. They are JMeter with Selenium for browser-based testing.
Step 5: Add Listeners for Results
At this point, listeners will show test results. Add options like Summary Report or Graph Results to see performance data like response times and errors.
Step 6: Run the Test
You must see a green Start button, right? Click this button to begin testing. This test will let you see the real-time results of your added listeners.
Step 7: Analyze Results & Fix the Issues
Now, review response times, throughput (requests per minute), and error rates. Look for slow or failing areas. Also, if there are issues, fix them and run the test again. Repeat until your UI works smoothly.
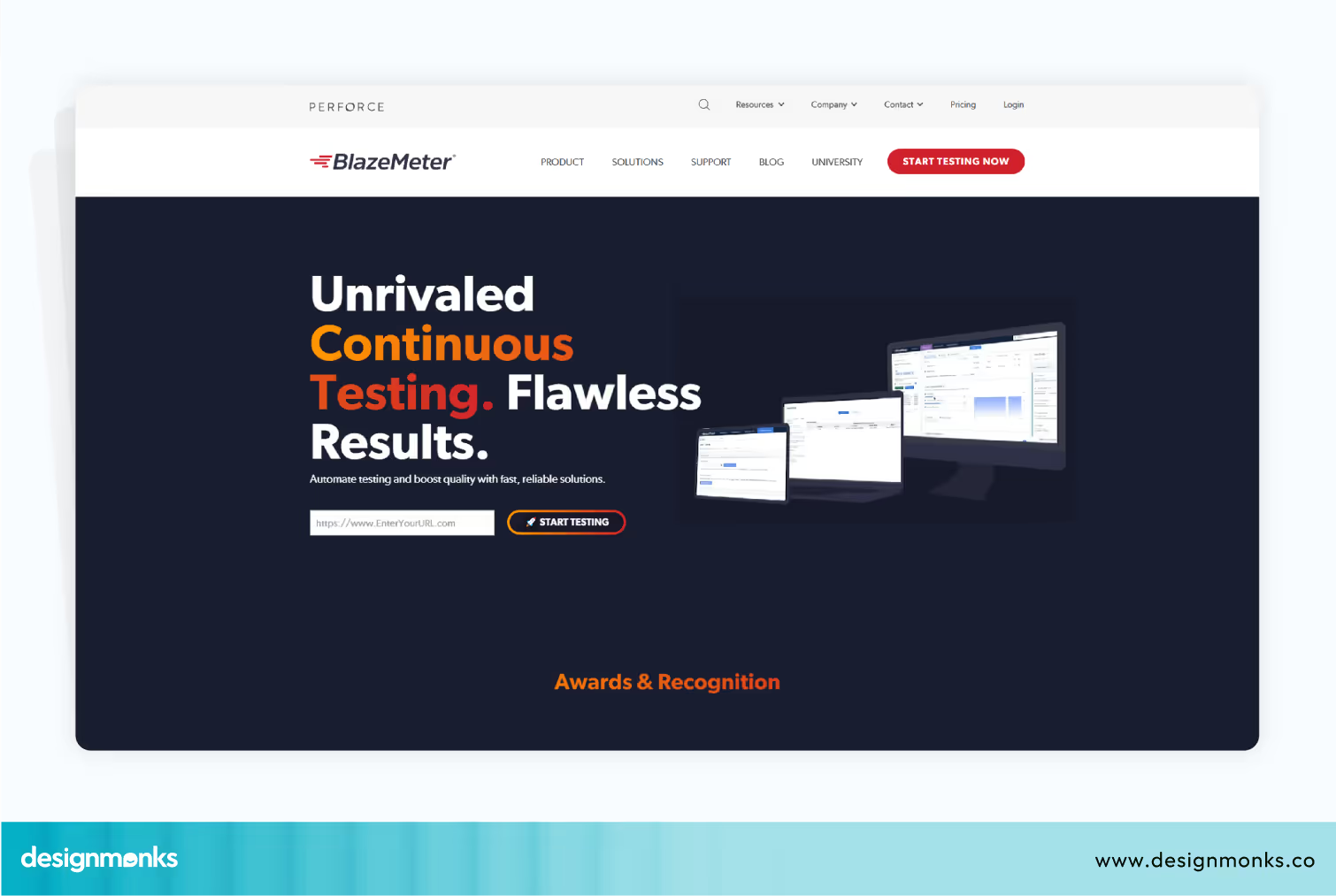
UI Performance Testing Using BlazeMeter
BlazeMeter is the next UI performance testing tool you can use to conduct the UI performance test. This tool is quite helpful for checking how your app manages users and traffic. It is easy to use and shows detailed results.

Follow these steps to test your UI performance.
Step 1: Sign Up for BlazeMeter
First, you need to create a BlazeMeter account. You can use the free version to get started. Once you log in, you’ll see your dashboard.
Step 2: Start a New Test
Click “Create Test” on the dashboard. Pick the type of test you want. Choose a Performance Test to check how your app works under load.
Step 3: Add a Test Script
Use BlazeMeter’s recorder to create a script if you don’t have one. It'll keep records of your actions on the app. If you already have a Selenium script, upload it directly. Make sure it’s compatible with BlazeMeter.
Step 4: Set Test Parameters
At this phase, you need to define test details. Here, focus on the following facts:
- Virtual Users: Set how many users will be simulated.
- Duration: Choose how long the test will run.
- Ramp-Up Time: Add time for users to gradually start.
Note: Make sure to add browsers like Chrome or Firefox for browser testing.
Step 5: Run the Test
Now, you must see the button, “Run Test.” Click on it to run the test finally. BlazeMeter will simulate user interactions. It'll show you the real-time results in the dashboard.
Step 6: Check Test Results
When the test ends, review the UI performance testing metrics. Here, check out the following metrics for sure:
- Response Time: How fast requests are handled.
- Error Rate: Percentage of failed requests.
- Throughput: Number of processed requests per second.
Step 7: Generate Reports and Fix Issues
Finally, create reports from the results. Use them to find weak points in your app. Then, improve your app based on the results. Run more tests to confirm better performance.
Well, the steps may seem difficult to many business managers or owners. If you are one of them, I can help you with a quick yet effective solution. Be the partner of Design Monks. This usability testing agency must help you identify all the issues while offering an all-in-one solution at an affordable price.
Effective UI Performance Testing Tools in 2026
You might have a thought like are these two the only tools to test UI performance? Well, no. These two are the most accurate and easy-to-use tools you can use. However, there are many other tools available too. Here, I will introduce you to 5 effective UI performance testing tools:
1. JMeter: Free UI Performance Testing Tools
You have already learned about how to use JMeter to test your product's user interface performance. Indeed, it's the easiest way for this purpose. However, Jmeter is an open-source tool that tests how websites and apps manage many users at once

It works to mimic real users and measures performance under load. This tool comes with easy setup and great features to help developers improve speed and reliability.
Major Features
- Wide Protocol Support: Tests HTTP, REST, SOAP, FTP, and more.
- Simple Interface: Drag-and-drop tools for easy test creation.
- Thread Groups: Simulates real user actions and timings.
- Distributed Testing: Runs large-scale tests across multiple systems.
- Integration Ready: Connects with CI/CD tools like GitHub and Jenkins.
- Detailed Reports: Graphs and charts for clear performance insights.
Pros
- Free and open source ui performance testing tool.
- Works on Windows, macOS, and Linux.
- Supports many protocols.
- Clear and useful reporting.
Cons
- Challenging for beginners to master.
- Uses a lot of computer resources.
- Lacks real-time monitoring.
JMeter by Apache is a completely free UI performance testing tool even though it’s quite accurate and powerful. It works on any system and integrates easily with popular tools like Jira and Jenkins.
2. BlazeMeter
You've also learned about BlazeMeter. It is a cloud-based tool for testing the performance of websites, apps, and APIs. It helps you check how well your app works when thousands of users are online.

BlazeMeter
BlazeMeter is easy to use, supports many tools, and gives detailed reports. Its testing accuracy is quite good and reliable. Besides, it's easy to use even if you are a beginner.
Major Features
- Cloud Testing: Simulates real-world traffic from many locations.
- Open-Source Support: Works with tools like JMeter, Selenium, and Gatling.
- Real-Time Monitoring: Tracks tests live with a clear dashboard.
- Detailed Reports: Shows response times, errors, and system usage.
- CI/CD Integration: Works with Jenkins, GitHub, and Jira.
- User-Friendly Interface: Simple design for creating and running tests.
Pros
- Manages large tests with many users.
- Provides clear, helpful analytics.
- Supports popular testing tools.
- Works well in automated workflows.
Cons
- Paid plans can be costly for big projects.
- Needs a stable internet connection.
- Beginners may find it tricky at first.
BlazeMeter comes with easy integration with tools like GitHub and Jira. Like Jmeter, it also has a free plan. But this plan has lots of limitations. On the other hand, their paid plan is more advanced even though that's not that much expensive.
3. SmartMeter
Besides, JMeter and BlazeMeter, you can also use SmartMeter for testing interface performance. This tool will also help you test how well apps handle traffic. It helps find performance issues through load and stress testing.

With its easy setup and reporting features, even beginners can use it. It supports different protocols and works smoothly with CI/CD tools like GitHub and Jenkins.
Major Features
- No Scripting Needed: Create tests with its Recorder tool.
- Real-Time Monitoring: See results during the test.
- Detailed Reports: Get easy-to-read charts and data.
- Protocol Support: Tests HTTP, JDBC, SOAP, and more.
- CI/CD Integration: Works with tools like Jenkins and Jira.
- Distributed Testing: Simulates real-world traffic from many users.
Pros
- Simple interface for easy use.
- Generates clear, detailed reports.
- Affordable compared to similar tools.
- Supports multiple protocols for testing.
Cons
- Fewer features than advanced tools like JMeter.
- Doesn’t support all protocols.
- Integration setup can be tricky for beginners.
SmartMeter is a budget-friendly tool for testing performance. It’s easy to use and gives reliable results. For smaller teams or new testers, its cost and features make it a smart choice. Here, the plans start at $390 per year.
4. K6
K6 is an open-source tool that helps developers test web apps and APIs. It uses JavaScript for scripting to make it easy for developers. This tool delivers accurate performance results with minimal system resources.

It integrates with tools like Grafana, Jenkins, and GitHub. It’s great for testing the speed and reliability of apps. Also, it emphasizes developer usability and efficiency along with strong scripting capabilities in JavaScript.
Major Features
- JavaScript Scripting: Write tests in a familiar language.
- Real-Time Monitoring: View the key performance metrics live.
- Integration Support: Works with CI/CD tools like GitHub and Jenkins.
- Grafana Visualization: Connect to Grafana for detailed insights.
- High Performance: Handles thousands of virtual users with low resources.
- Cloud Testing: Run large-scale tests in the cloud.
Pros
- Easy to use for developers.
- Uses fewer resources for high loads.
- Supports real-time metrics.
- Flexible for different types of tests.
Cons
- Non-developers may find it hard to use.
- Needs Grafana for advanced reporting.
- Limited graphical interface.
K6 is free and open-source, with paid options for advanced features. Its pricing is flexible based on team size and needs. It’s perfect for developers who are looking for accurate and efficient user interface performance testing.
5. Loadrunner
The last recommendation is LoadRunner, a user interface performance testing tool for large-scale applications. It simulates real user traffic to check how the software performs under load.
.avif)
UI performance testing using LoadRunner is great for finding bottlenecks and ensuring reliability. Eventually, this tool supports many protocols. That's why it's ideal for complex apps. It also integrates with tools like GitHub and Jenkins for smooth workflows.
Major Features
- Virtual User Simulation: Mimics thousands of real users.
- Protocol Support: Works with web, mobile, and APIs.
- Real-Time Monitoring: Tracks performance as tests run.
- Detailed Reports: Provides graphs and metrics for analysis.
- CI/CD Integration: Connects with tools like Jenkins and GitHub.
- Post-Test Analysis: Identifies system bottlenecks.
Pros
- Handles large-scale user loads.
- Provides clear, detailed reports.
- Great for enterprise-level apps.
- Supports many types of applications.
Cons
- Expensive for smaller teams.
- Hard to learn for beginners.
- Needs powerful hardware for big tests.
LoadRunner is ideal for big companies that need precise testing. It’s rich in features but costly and complex. The offered pricing plans depend on the number of users and features. They usually disclose the prices when you contact them.
Besides, these 5 tools, there are many other tools available like Selenium, Gatling, etc. UI performance testing using selenium alone is tricky. You must use JMeter or BlazeMeter to complete the test.
Types of UI Performance Testing
Even though I've shown you just two ways of UI performance testing, there are certainly many apps or Web UI performance testing tools. Here are the main types of UI performance testing methods:
- Load Testing: This approach checks how the UI manages lots of users at the same time. It simulates busy times to see if the app stays fast and smooth.
- Stress Testing: This type pushes the UI to its limits. It checks what happens when too many people use it or when the system faces extra pressure.
- Endurance Testing: This one tests how the UI works over a long period. It helps find problems like memory leaks or slowdowns.
- Spike Testing: It looks at how the UI reacts to sudden increases in user traffic. This text shows if the app can handle quick, heavy loads.
- Volume Testing: This approach checks how the UI handles large amounts of data. It’s useful for apps dealing with big files or many users.
FAQs
Why testing your UI performance is essential?
Testing UI performance is essential because it ensures your app runs smoothly under heavy use and helps you identify issues like slow loading, crashes, and poor user experiences. A fast and reliable UI boosts user satisfaction, retention, and brand reputation, especially in competitive markets.
Who needs to test UI performance?
UI performance testing is essential for developers, QA teams, and product managers. It’s necessary for businesses building apps, websites, or software, especially those with high user traffic or complex workflows, like e-commerce, SaaS, and financial platforms.
What is the best UI performance testing agency?
Design Monks is the best UI performance testing agency. This one not just tests the performance but also provides essential solutions to fix the issues identified in the test. This agency offers affordable yet high-end UI/UX services worldwide.

End Note
UI performance testing is not just a development step. Indeed, it's a commitment to delivering a seamless user experience. You should utilize tools like JMeter, BlazeMeter, and SmartMeter to ensure your apps and websites are fast, responsive, and reliable.
But if navigating these testing methods feels overwhelming, don’t worry! Design Monks is here to help. We provide advanced UI performance testing solutions personalized to your business needs, so you can focus on what matters—growing your business.

.svg)






.avif)
.avif)
.avif)
.avif)


.avif)
.avif)
.avif)
.avif)


.avif)




