Designing creative and user-friendly interfaces can be tough, especially when you're running out of inspiration. Modern users expect seamless and visually appealing experiences. But how do you keep your ideas innovative?
Here’s a simple solution: screenshots of great UX designs. Screenshots are an easy way to study real-world designs. They show what works and help you get new ideas for your projects.
With screenshots, you can explore endless design possibilities and elevate your work. Ready to get inspired? Let's check out some app store screenshot designs of some great works.
What Makes a Good UX Design?
Before you check some aesthetic design screenshots, first learn about what type of UX you should choose to take the screenshots. A good UX design combines functionality, simplicity, and creativity to solve user problems effectively. Here are the principles behind exceptional UX design:
Usability
A great UX design makes every action clear and simple. Users should complete tasks without frustration or confusion. Clear navigation and intuitive interfaces are the most important facts. Like, Google’s homepage with its clean and straightforward usability.

Accessibility
Designs should be inclusive. Everyone, including those with disabilities, should have a seamless experience. For that, designers should use proper contrast, readable fonts, and assistive features like screen reader compatibility. So, take screenshots of such a design.
Visual Appeal
Generally, visuals make the first impression. Consistent layouts, attractive color schemes, and readable fonts engage users. A balance between aesthetics and functionality is crucial. For example, Spotify’s interface for its appealing and user-friendly design.

Performance
While taking a screenshot, choose a fast-loading design that creates a smoother user experience by keeping users engaged and satisfied. On the contrary, slow websites or apps frustrate users and often result in higher bounce rates.
Consistency
A uniform design on all pages builds trust and professionalism. Consistent use of fonts, colors, buttons, and layouts helps users navigate easily and reduces confusion. This harmony in design enhances the brand identity and ensures a seamless experience for users.
To understand more about a good UX, you must study real examples. Screenshots help visualize these principles easily. They inspire you to build designs that are functional, accessible, and visually appealing. For beginners, inspiration is the stepping stone to great UX design.
Screenshot Inspiration Categories
While looking for designs, you should make sure that you are searching the right categories, like e-commerce, SaaS, and mobile apps. Let's check out some screenshots of different platforms from these three categories:
E-commerce UX designs
Here are some website or app interface screenshots from the E-commerce field:
1. Looper

This e-commerce app interface showcases minimalism with a neutral color palette and white space. It avoids clutter to focus on clarity and functionality. Small product images, simple typography, and neatly arranged sections make navigation effortless. So, if you want a clear ecommerce platform design inspiration, take it as one.
2. Skin Care Magic - Landing Page

This skincare e-commerce website combines simplicity with aesthetic appeal. Each product is showcased uniquely, with soothing colors for each block that seamlessly blend with the product’s theme. The organized layout highlights essential details and the design ensures a pleasant browsing experience.
3. Sonnette

Sonnette is a stunning e-commerce website for bedding and home care products. The design simply redefines dark themes in the best possible way. The rich and moody palette exudes elegance, while soft contrasts and clean typography ensure readability. Each product is beautifully showcased with eye-soothing space to create a luxurious and aesthetic shopping experience.
4. Mishmash

Mismash is a beautifully designed stationery e-commerce website with a clean and light theme. The interface is minimal yet inviting. It features pastel color blocks that add a playful charm. Products are showcased in a well-organized layout to make it easy to browse. Its aesthetic ambiance is perfect for attracting students and creatives alike.
5. La More

This fashion website radiates positivity with its vibrant yet simple design. Colorful elements are balanced perfectly with a clean layout. It simply creates an uplifting and relaxed browsing experience. The thoughtfully placed visuals and typography create a sense of happiness and encouragement.
6. Bertóoz

Bertóoz is a footwear website that seamlessly blends classical style with modern aesthetics. The minimalist design highlights products beautifully, with elegant typography and a clean layout. Its timeless theme paired with contemporary touches creates a visually stunning experience that makes you instantly fall in love with the collection.
SaaS Platforms
These SaaS Platform UX design screenshot themes must help you get inspired:
7. Alpine - Finance Software

This screenshot shows a minimalist design of a finance software interface, Alpine by Design Monks. The clean layout ensures users can focus on the major data like balances and transactions without distractions. Notice the consistent use of colors and icons. These are perfect for intuitive navigation and user confidence.
8. Yenex: Energy System Software

Yenex is a perfect example of how design can align with sustainability goals. Created by Design Monks, this eco-friendly energy system software uses a clean and modern interface to display energy usage and savings. With intuitive charts and a calming green palette, it encourages users to adopt greener habits effortlessly. A must-see for designing planet-conscious tools.
9. OneThread: Project Management Software

OneThread by Design Monks redefines simplicity in project management. Its streamlined design focuses on clarity to help teams track tasks, deadlines, and progress without being overwhelmed. With neatly organized sections and smooth color coding, everything is kept in one place. It's an ideal inspiration for creating productive and user-friendly SaaS products.
10. QuickFund by Vektora

This Financial App by Vektora is a finance SaaS product with a sleek and minimalist design. The homepage focuses on essential information to ensure quick access to necessary data like income summaries and trends. Its clean layout, intuitive navigation, and uncluttered interface make managing finances effortless and efficient.
11. Antimetal

Antimetal is a SaaS cloud automation platform that masters minimalist design. It prioritizes essential information and presents data-packed statistics in a clean and organized layout. The interface ensures clarity, with charts and insights neatly arranged for easy comprehension. It’s a perfect example of how simplicity enhances functionality in data-driven platforms.
12. Chrono Task

This task management platform is designed to boost productivity and team collaboration. Its modern landing page highlights essential features like task prioritization, deadline tracking, and collaborative tools. Clean visuals and clear content make navigation effortless and showcase the platform’s value at a glance.
13. Reflect

If you need inspiration for a dark theme SaaS platform, check Reflect. It’s a task management platform created to enhance productivity and streamline team collaboration. The clean visuals and concise content make navigation seamless and expose its capabilities effortlessly. The design is inspired by the Interstellar movie. I guess you can relate it pretty well.
14. Micron Labs

Micron Labs is a building in-house Web3 product. It offers outsourcing services for B2B clients. It comes with a dark visual with 3D animations. Its clean design ensures seamless navigation, while intuitive layouts simplify complex Web3 functionalities. From crypto management to private service customization, every feature is accessible and engaging.
Mobile Apps
Here are some of the cool mobile app user experience design screenshot themes:
15. Oter - E-learning App

If you are looking for inspiration to make a minimalist e-learning app, check this one for sure. Oter is designed for busy professionals by Design Monks. Its clean interface focuses on essential features like book summaries, audio lessons, and personalized recommendations. With a calming color palette and intuitive navigation, it ensures learners stay engaged without distractions.
16. Fitmate - Fitness App

Fitmate is a fitness app that combines functionality with a sleek and modern design. Its intuitive interface makes tracking workouts, setting goals, and monitoring progress easier than ever. The designers use bold typography, clear icons, and a motivating color scheme to create an engaging experience. You can take this interface as an ideal UX design in fitness industry.
17. Mental Health App by Nikitin

This mental health app is a breath of fresh air with its soothing yet user-friendly design. The use of contrasting colors creates a warm and welcoming feel, while charming doodles and thoughtful elements add a playful touch. Every detail is designed to relax and show exactly what a mental health app should deliver. You can take lots of mobile app UX design tips from here.
18. Health Monitoring App

This health-monitoring app combines soothing aesthetics with a minimalist design to create a calming experience for users. The interface prioritizes accessibility to ensure users can easily find the necessary information. Clean layouts, intuitive navigation, and a focus on user needs make it an ideal choice for effortless health tracking and management.
19. Mygrid

MYGRID is a user-friendly mobile app designed to optimize and manage your device’s battery health. Its sleek dark mode, clean layout, and cutting-edge UX features create a seamless and engaging user experience. Powered by advanced algorithms and real-time data analysis, it provides actionable insights to enhance battery performance.
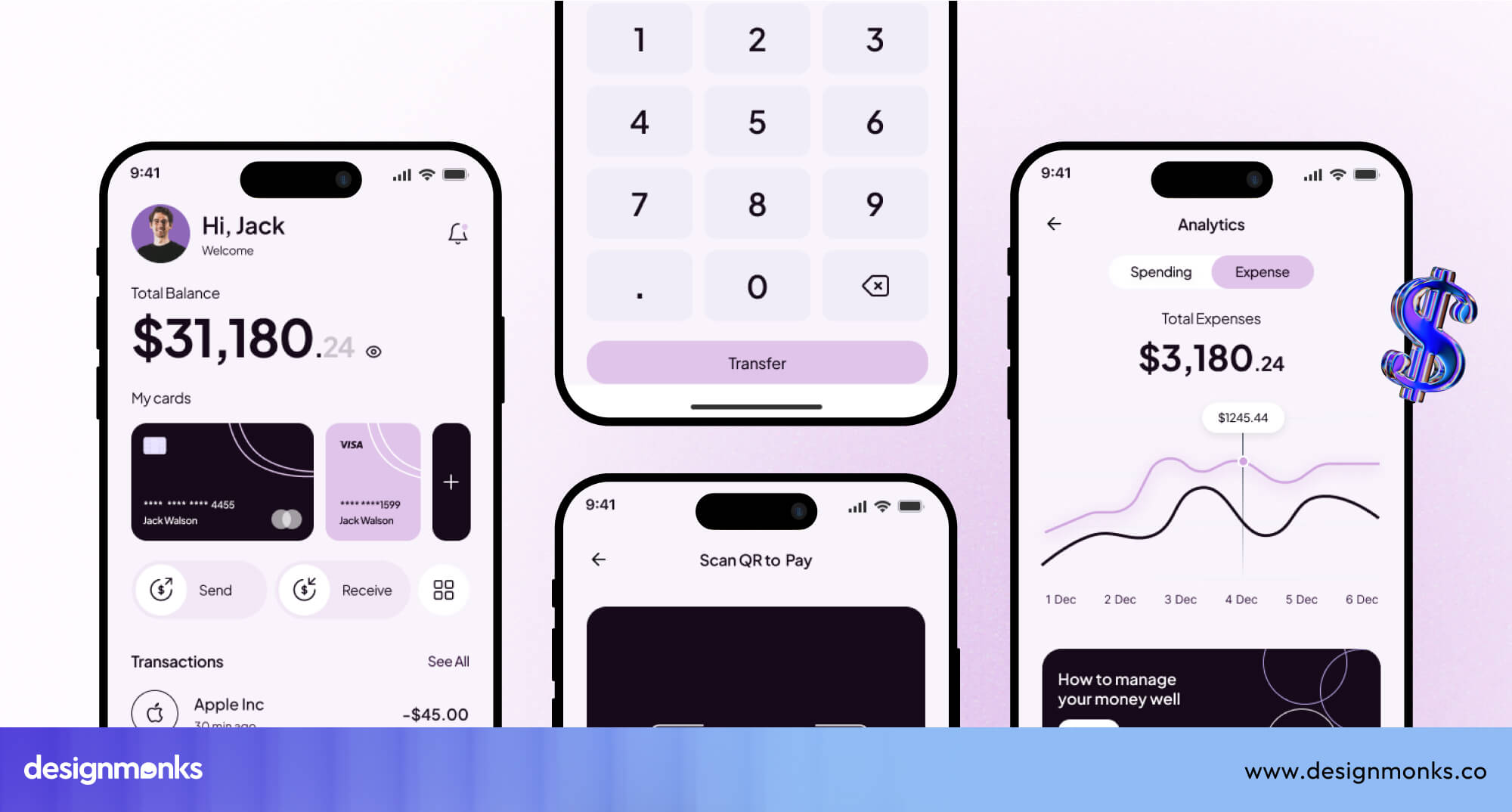
20. Crypto Finance App Design

This crypto finance app design, by Design Monks, has a pretty colorful yet simple design. Statistics and data are presented cleanly and organized to make navigation effortless. Essential buttons are strategically placed for easy access that simply enhances usability and accessibility. Its thoughtful design ensures a seamless and aesthetically pleasing user experience for crypto enthusiasts.
21. Makko

Makko is a personalized social app that curates content based on your interests. With a minimalist design, customizable notifications, and themed filters, it offers effortless navigation and a clutter-free experience. They organize the photos, videos, and posts in a pretty cool way. Eventually, it’s pretty minimalist if you compare it with the most trendy social media apps.
Best Platforms to Capture Screenshots for UX Inspiration
Capturing high-quality screenshots is an essential part of learning and improving UX design. Screenshots let you study real-world designs, analyze major user interface elements, and draw inspiration for your projects. Here are some of the best tools and platforms to help you get started:
1. Figma
Figma is a favorite among UX designers for creating and reviewing interactive designs. It’s also excellent for capturing screenshots of your work, thanks to its high-resolution export feature and seamless workflow.
Unlike traditional screenshot tools, Figma lets you export assets in perfect quality without any compression or artifacts. This makes it ideal for presenting designs professionally and ensuring pixel-perfect results.
- Navigate to the specific frame or prototype screen you want to capture.
- Use Figma’s built-in “Export” feature to save high-resolution screenshots.
This method is especially helpful for showcasing micro-interactions and layouts in a clean, professional way.
2. Sketch
Sketch is a vector-based design tool, especially for Mac users. It offers pixel-perfect precision, making it ideal for capturing detailed UI elements and layouts.
Unlike generic screen capture tools, Sketch ensures that exported visuals maintain their exact dimensions and sharpness. It’s a top choice for designers who prioritize accuracy and seamless integration with other Mac-based workflows.
- Open the artboard or prototype you wish to screenshot.
- Use the Mac shortcut Command+Shift+4 to select and grab a high-quality screenshot.
Sketch makes it easy to capture complex layouts. At the same time, it maintains pixel-perfect quality.
3. Snagit
If you need a tool to annotate and highlight key features, Snagit is the go-to option. It’s perfect for capturing, editing, and explaining design choices in one place.
Snagit lets you enhance your captures with callouts, arrows, and text for better communication. It’s a powerful tool for UX presentations, design reviews, and feedback documentation.
- Select the capture tool to grab your desired screen.
- Use annotation tools to highlight areas, add text, or draw shapes for clarity.
This one is perfect for explaining design decisions or showcasing important elements.
Bonus: Dribbble
For quick inspiration, Dribbble is unmatched. It gives you access to top-tier UX and UI screenshots, allowing you to study best practices from leading designers worldwide.
Dribbble curates high-quality designs from professionals, making it an ideal reference point for UI trends. It’s the best platform to explore innovative layouts, color schemes, and typography choices in real-world applications.
Website to Get App Screenshots
Besides the above platforms, there are also many websites to view app screenshots for design inspiration. Even though none are entirely comprehensive, they’re excellent starting points. Let’s check out some exciting resources with an extensive collection of UI/UX screens:
Mobbin: A vast library of mobile app UI screenshots. The free version has limitations, but it remains one of the most comprehensive resources for mobile design patterns.
UISources: Focuses on detailed app user flows and onboarding screens to help designers understand app journeys.
Screenlane: A user-friendly free resource that showcases web and mobile UI inspiration.
Page Collective: Specializes in landing page designs and offers insights for web-first projects.
Patterns: Even though it’s not for exclusively app screenshots, it’s packed with real-world web, desktop, and mobile design examples.
FAQs
How do UX screenshots inspire creativity?
UX screenshots provide real-world examples of design patterns, interactions, and layouts. You can analyze them to discover innovative solutions, adapt successful ideas, and refine your own designs. It's a great way to increase creativity through inspiration and problem-solving insights.
Can I download UX screenshots from Mobbin?
Yes, Mobbin lets you download UX screenshots from its extensive library. Simply browse designs, select the desired example, and use the download feature. Just ensure compliance with its terms of use and intellectual property rights.
What’s the best way to share UX screenshots with teams?
You can use collaborative tools like Slack, Notion, or Figma to share UX screenshots with teams. It's suggested to organize them in folders or visual boards, add annotations, and encourage team discussions to align design ideas effectively.
End Note
Screenshots are more than just visual references. Apparently, they’re essential to enrich designers with creativity and innovation in UX design. Analyzing real-world examples like screenshots works great to get fresh ideas, solve design challenges, and stay ahead of trends.
Screenshots provide a direct path to both, helping you create user experiences that are functional and engaging. So, the next time you feel stuck, turn to screenshots for guidance.

.svg)












.svg)

.avif)

.avif)