Different advanced UX tools are the real blessings for UX designers nowadays. These tools have unloaded their tasks and responsibilities with advanced features and capabilities. That’s why you’ll face questions about your skill with the best UX design tools in interviews for the post of UX/UI designer.
To be a skilled designer, it’s almost the first duty to learn to use the tools. It’s because, in each step of UX design like user testing, prototyping, wireframing, etc, you’ll have to work using those tools. Now, beginners might ask, what are the best UX tools designers use?
Well, that’s what we are going to talk about in this discussion. We’ll meet 22 must-try UX tools that both beginners and skilled designers should learn to use.
22 Best UX Design Tools
Here, we’ll share 22 useful tools for UX designers, and you’ll find most of them with free plans along with the pain and more premium plans. We’ll suggest you start trying the free plans first. When you’re used to it, you can choose one or twice to pay for the premium plans.
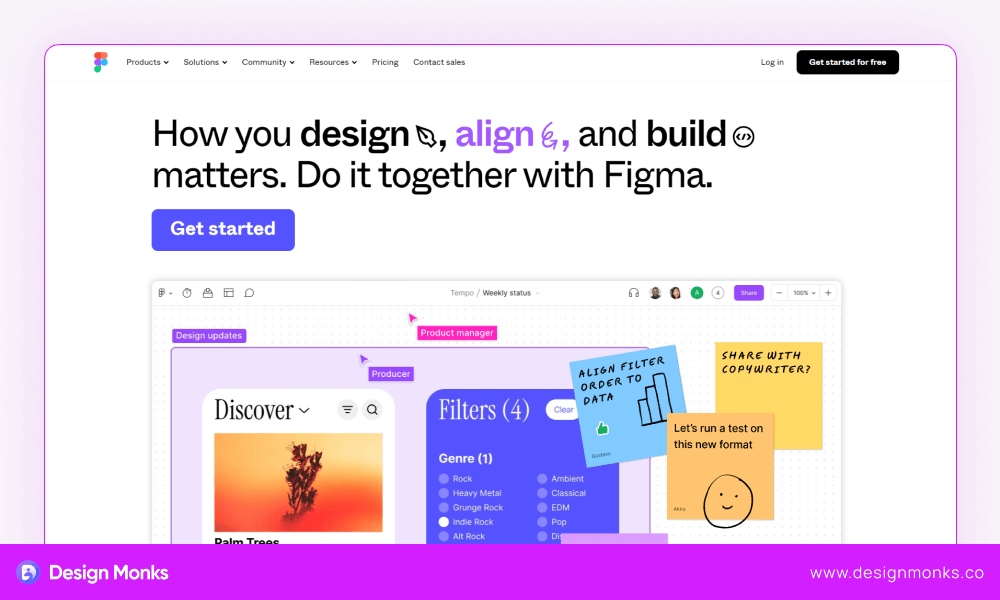
1. Figma – UX Design Tool for Collaboration and Designing

Figma is the first choice for most UX designers as a cloud-based design and prototyping tool. The best part of this tool is its collaborating system that lets designers of a team interact properly and work on the same project.
This tool gained popularity very shortly after launching for the first time for its intuitive interface, powerful collaboration features, and cross-platform compatibility. It makes prototyping and creating interfaces a lot easier.
Pros
- Lets multiple team members work on the same project simultaneously.
- Comes with a powerful component library that makes prototyping easier.
- Has a set of reusable components, styles, and guidelines.
- Automatically saves version history.
Cons
- The free plan is not sufficient for designing work.
- Not a beginner-friendly one.
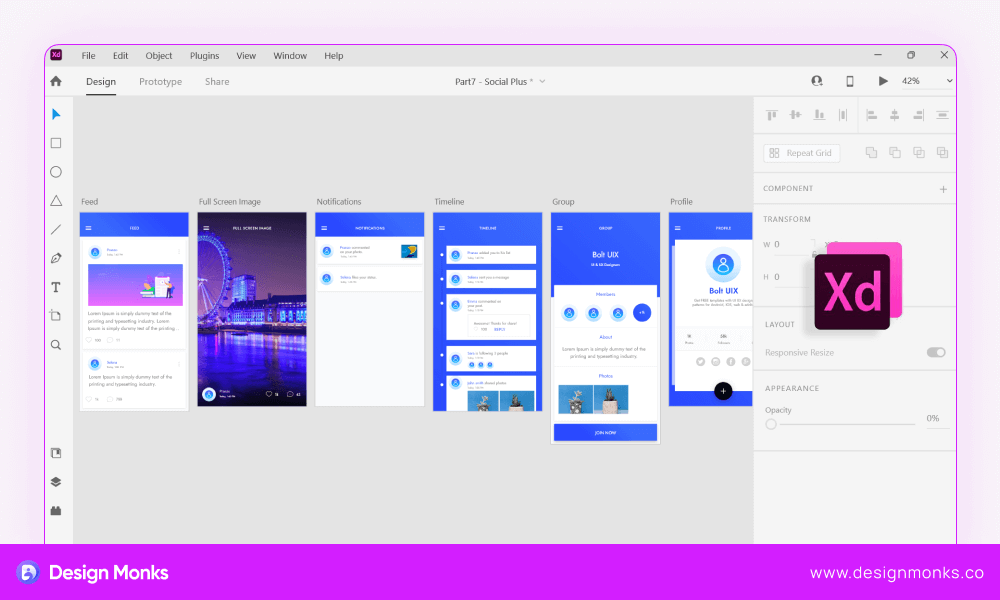
2. Adobe XD – Good for Creating UI and Prototypes

If you are looking for a vector-based design tool for UX design, Adobe XD must be the best pick for you. However, Adobe Experience Design is very useful for making user interfaces, interactive prototypes, and wireframes.
Similar to Figma, it comes with many customizable features considering UX professionals’ needs. Also, it seamlessly integrates with other Adobe Creative Cloud apps such as Photoshop and Illustrator. So, here, it is easy to import assets and designs from other Adobe applications.
Pros
- Easy to create scalable designs for different screen sizes.
- Comes with a super clean UI and design layout.
- Built with powerful prototyping and animation features.
- Lets you create prototypes for voice-enabled interfaces and interactions.
Cons
- Collaboration could be smoother here.
- Challenging to work on a large project as it doesn’t support multiple pages.
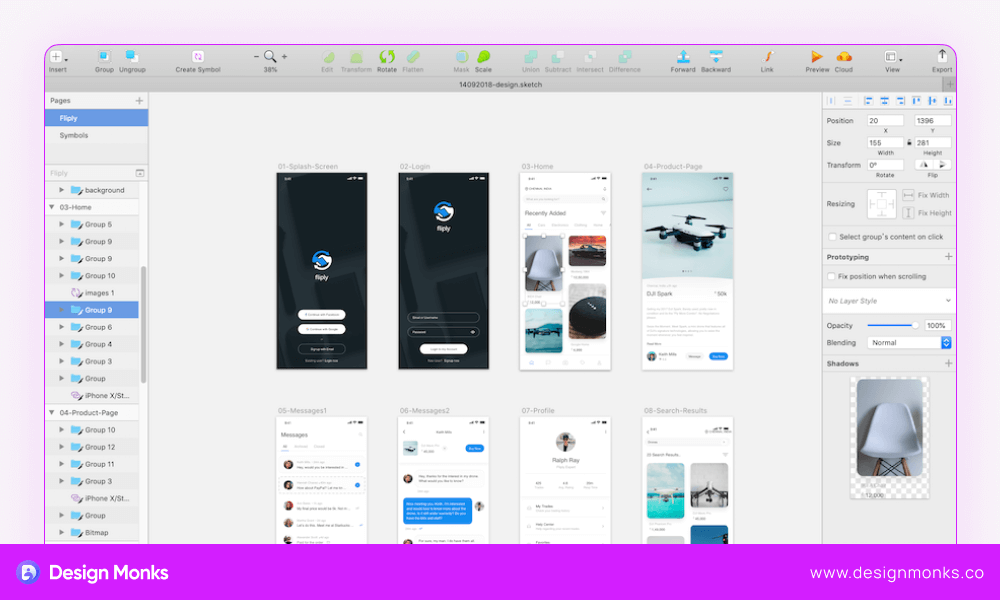
3. Sketch – Best UX Software for MacOS Users

Whether it’s a very simple icon or the entire design system for a digital product, Sketch lets you make that so easily. It’s a vector-based design tool like Adobe XD, primarily used by UX/UI designers for creating interfaces, wireframes, and prototypes.
The sketch comes with a lot of plugins and integrations that will ultimately help you manage your design project even more efficiently. Its vector-based approach is amazing and it lets you create designs that are suitable for any screen type.
Pros
- Good for both larger and smaller projects.
- Comparatively easier to use for beginners.
- Comes with a powerful ecosystem of third-party plugins.
- Makes it easier to export assets and generates design specifications.
Cons
- Sketch is only available for macOS.
- It does not support animations.
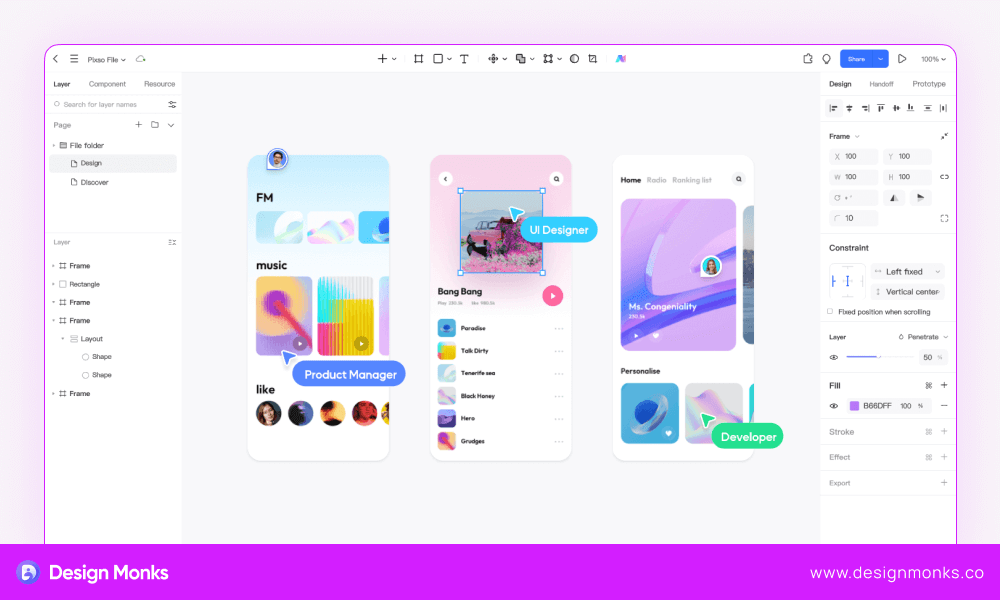
4. Pixso – Best for Creating High-fidelity Product Designs

Those who are looking for a perfect Figma replacement should use Pixso. Like Figma, this one will also give you the best collaborative project designing experience.
This one is an all-in-one UX Design platform where you can try prototyping, designing models, and programming, and finally, you can deliver the task directly from here.
For both large and small projects, a team of designers can work together to build a successful design with Pixso. It also offers tons of customizable UI elements that you can use to enhance the design appearance.
Pros
- Support auto layout and playback designs and prototypes.
- Easy to create high-fidelity product designs and full-stack prototypes.
- Lets you export codes and slices in one click.
- Comes with more than 3000 built-in components.
Cons
- Doesn’t support older browsers.
- Social media integration should be upgraded.
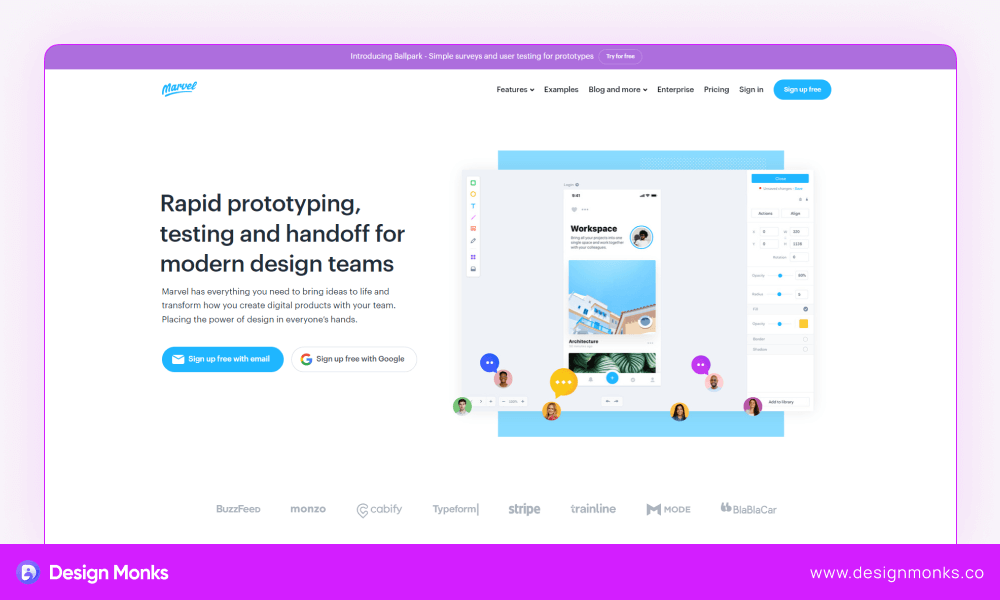
5. Marvel – Best for Creating Prototypes for Mobile And Web Applications

If you are looking for a web-based UI and UX tool, think no more and use Marvel. It is an advanced prototyping, wireframing, and designing tool that beginners even feel comfortable using.
Marvel comes with a user-friendly interface that makes it easy for designers to create prototypes without a steep learning curve. The drag-and-drop functionality and intuitive controls also help make quick prototypes.
Pros
- Comes with a strong collaboration feature to work together on prototypes in real-time.
- Integrates with popular design tools like Sketch, Figma, and Adobe XD.
- Conducting user testing is also very easy here.
- Automatically saves version history for prototypes.
Cons
- Has limitations in design features.
- As a web-based platform, it doesn’t have an offline saving option.
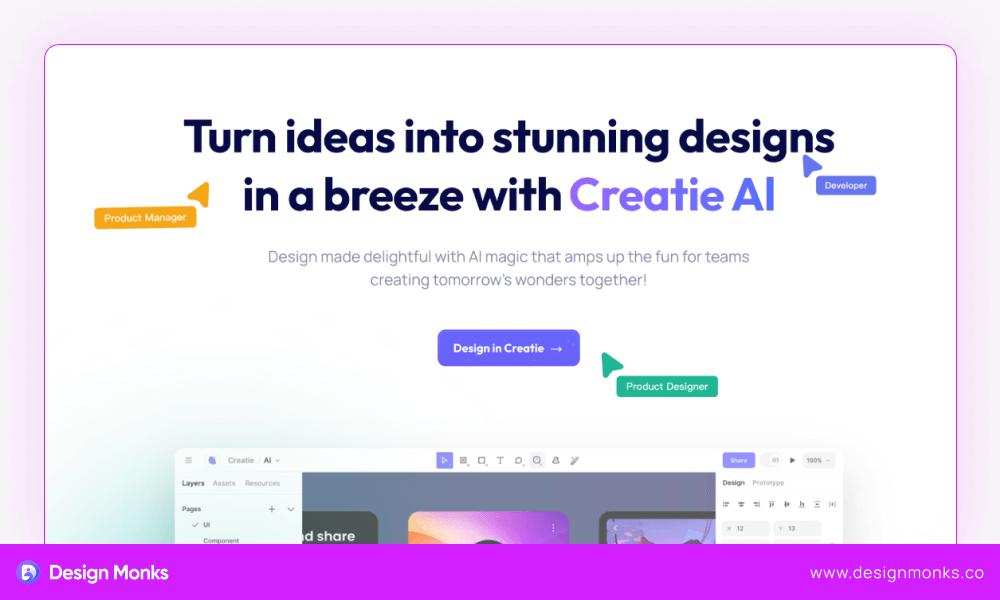
6. Creatie AI – Best UI UX tool for AI-powered Design Projects

The next one is Creatie AI. When AI covers all the professional areas in the digital world, the design section is not stepping backward. Creatie AI comes with the best AI features to make and generate designs that are suitable for UI and UX designers.
Magicon is a super clean feature of Creatie AI that you can use as a handy 3D digital asset. It will create lots of automatic design styles for you that you can implement on your digital product.
Besides, this AI tool will help you with tons of unique design ideas that will be an effective inspiration for you to be even more creative.
Pros
- Let designers create a design system just in a minute.
- A highly integrated AI design tool, good for complex tasks.
- An Adobe XD-like minimalist user interface.
- Comes with strong collaborative features.
Cons
- There is some lack of integration capabilities.
- Version Control support is not available.
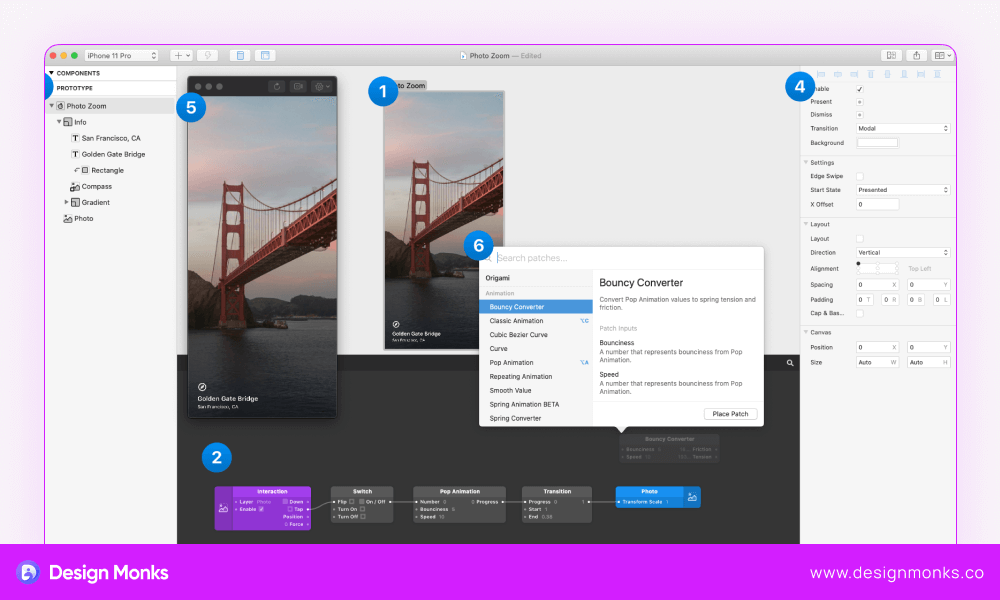
7. Origami Studio – Best for Prototyping

We have another all-inclusive UX software, Origami Studio. Here, you can make stunning designs, creative animations, and clear prototypes. The best part of this tool is its Canvas feature which lets users utilize powerful drawing tools, innovative text editing functions, and lots of visual components.
It’s very easy to edit the layouts in this tool and you can combine them with essential interaction using the Patch Editor option. Also, you can improve your layouts and prototypes with different patches available in this tool.
Pros
- Comes with a better integration with other tools like Figma and Sketch.
- The collaboration feature is very upgraded.
- Built with Photo Library and Audio metering features.
- It’s very easy to import and export files in this tool.
Cons
- Only available for Mac users.
- Has some integration issues.
8. Webflow – Best for Mock-ups and No-code Websites

Webflow offers a visual canvas to the designers where they can take control of Javascript, CSS, and HTML elements. This tool comes with a clean interface with lots of ready-to-use semantic codes.
In Webflow, you don’t need to write anything and the good news is, that codes work pretty well here. At the same time, it will provide you with the codes of all the designs you made.
Pros
- Comes with a clean and handy content management system.
- Lets you create and design websites with 3D CSS.
- Both free and paid plans are available and the free plan is pretty well-structured.
- Integrated with many AI tools like Jasper.
Cons
- Not a beginner-friendly tool.
- It causes glitches sometimes.
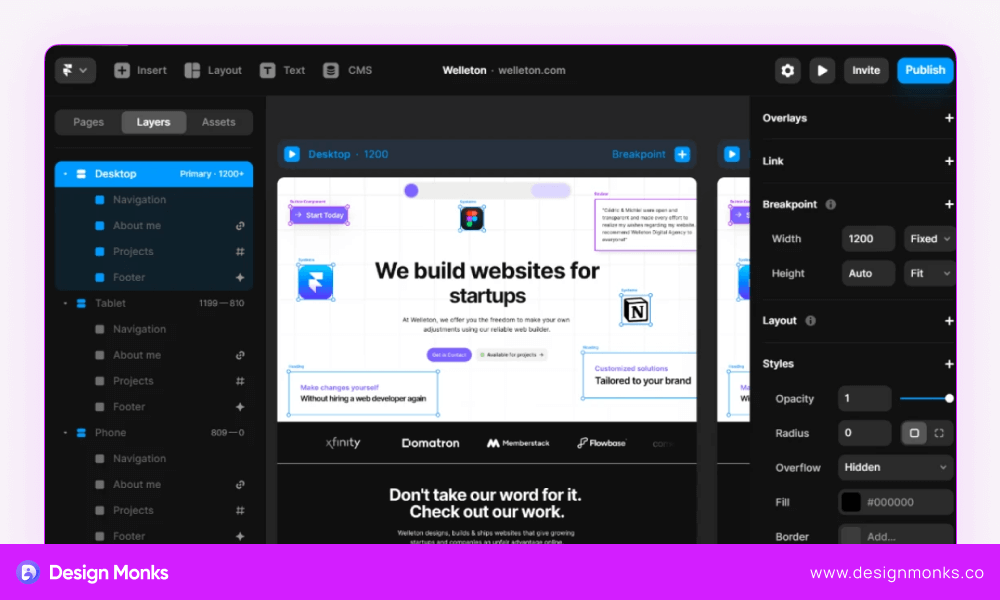
9. Framer – The Best No-code UX Software

The next option is Framer. It’s another all-in-one solution for designers who love to work on no-code software. You can comfortably use this tool to create high-fidelity prototypes for web and mobile applications.
Framer lets you visually design interfaces, create animations, and add interactions without writing extensive code. The best part of this tool is it provides a comprehensive set of features that designers can customize according to their needs.
Pros
- You can easily create prototypes that closely resemble the final product.
- With Framer, you can add interactive elements like buttons, input fields, sliders, etc. to your product.
- You can create unique and complex interactions with it.
- Let you preview prototypes on different devices and screen sizes.
Cons
- Not suitable for a designer who doesn’t have basic coding knowledge.
- The free plan is not enough at all.
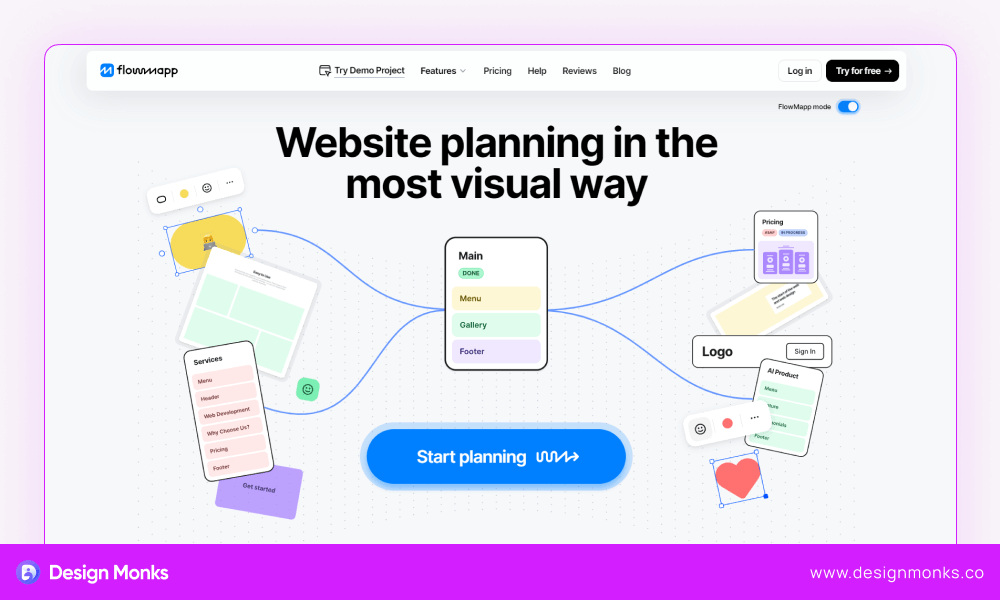
10. FlowMapp – Best for Website Planning and UX Foundations

If you are looking for a UX design tool for overall UX-based foundational tasks, try FlowMapp, one of the best UX design tools. It’s one of the most recommended UX tools for planning websites and other UX foundations.
Besides, FlowMapp comes with separate plans for designers, developers, and product managers. It also lets you test the final project before moving to the UI section in an interactive way. Also, it works very effectively to increase conversion, user goals, and workflows.
Pros
- Lets you generate interactive sitemaps and save time and effort.
- Well-equipped with features based on the needs of UX designers to improve workflow.
- Easy to create user journey maps and persons to identify pain points.
- Offers necessary collaborative features like client sharing and project archiving, etc.
Cons
- Doesn’t let you export part of your project at a time.
- Doesn’t come with a template customization feature.
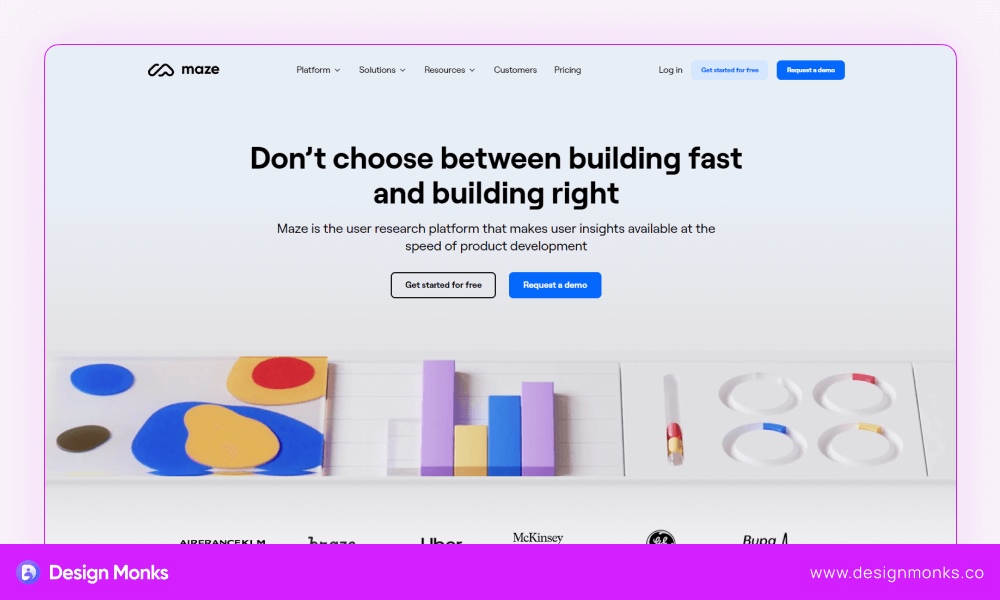
11. Maze – Best UX Tool for Making Product Decisions

The next tool that will help you get rid of lots of workloads as a UX designer is Maze. Unlike its name, it will provide you with a clean and minimalist interface to design the product, make a prototype, and test your product for the final move.
Maze comes with a few built-in AI-powered builders that help you test your prototypes, websites, and other design projects. You can also make surveys and study interviews for your projects directly from this tool.
Pros
- Comes with a worldwide Panel where you can meet lots of participants.
- Will help you with better Design Metrics and heatmaps.
- Scaling user research is more efficient in this tool.
- Lets you create your own library of research templates.
Cons
- You can only create a limited number of prototypes according to the plans.
- The participant panel should be upgraded.
12. Justinmind – Best for All-in-one UI / UX design

You can also use Justinmind, an All-in-one UI / UX design that lets you create clickable prototypes, functional simulations, and different UI assets. Even though we won’t recommend this tool for advanced and modern UI design, it’s simply okay to make quick prototypes, basic designs, and wireframes.
About the collaboration, it’s also pretty good. You can easily get reviews from the stakeholders, designers, and strategists. This one doesn’t need any coding skills at all. Also, this tool is available for both Windows and Mac users.
Pros
- You’ll get lots of free resources to utilize on your project.
- Wireframing tools are great for both beginners and skilled designers.
- Comes with a pretty responsive prototyping tool.
- Comparatively cheaper and beginner-friendly.
Cons
- Sharing files should be easier.
- Should increase the number of integrations with different platforms.
13. VisualSitemaps – Best for Making Sitemaps

As a UX designer, you may need to create a visual sitemap most often. In this field, you can get help from VisualSitemaps, one of the best UX designer tools. This tool automates the whole process and lets you make maps even in a more efficient way.
The process in this UX software starts with planning the content and completing the flow after completing some other tasks. You can certainly start it for free and get some free resources at the beginning. For advanced features and prolonged use, you have to pay.
Pros
- It saves you time and effort by automating the manual process of making sitemaps.
- This tool is particularly very helpful in SEO Data Integration.
- Comes with an advanced real-time collaboration feature.
- Built with several file supports for export and import.
Cons
- Should have more customization features.
- No version history feature is available.
14. Galileo AI – Best UI Tool for Interface Design

Now, let’s meet the most efficient and quick tool for making UI, Galileo AI. It’s an artificial intelligence tool that can turn text and images into UI very quickly. As it’s an AI-powered tool, it’s suitable for beginners and you don’t need any coding knowledge to use this tool.
Here, the best part is its gallery where you can explore tons of designs to get ideas for your next project. Besides, the AI-generated parts in this tool are pretty good compared to most UX design tools.
Pros
- It generates UI design in a flash to save you time and effort.
- This UX design tool provides an end-to-end solution for UI designs.
- It provides lots of innovative design ideas and helps increase creativity.
- Integrates with the best UX design software like Figma.
Cons
- Comparatively expensive for beginners.
- Still in the early stage and not suitable for advanced projects.
15. Optimal Workshop – Best for UX Research

You must agree that conducting user research is a fundamental part of UX design and the outcome of the entire project depends on how well your UX research is. However, to ensure that you are on the right track of the UX research, you should use Optimal Workshop. It’s one of the best user experience tools you shouldn’t miss.
The best part here is you’ll find several research tools like Treejack, Chalkmark, Reframers, etc. in one place. So, according to your research needs, you choose the right option. Besides, you’ll find everything needed to streamline the entire research process.
Pros
- Help designers conduct UX research with different solutions.
- Comes with 5 advanced research tools.
- You can get the basic UX software alongside the research help.
- It will help you with lots of fast and actionable insights for your projects.
Cons
- Doesn’t have sufficient design tool integrations.
- Comparatively expensive based on what it offers.
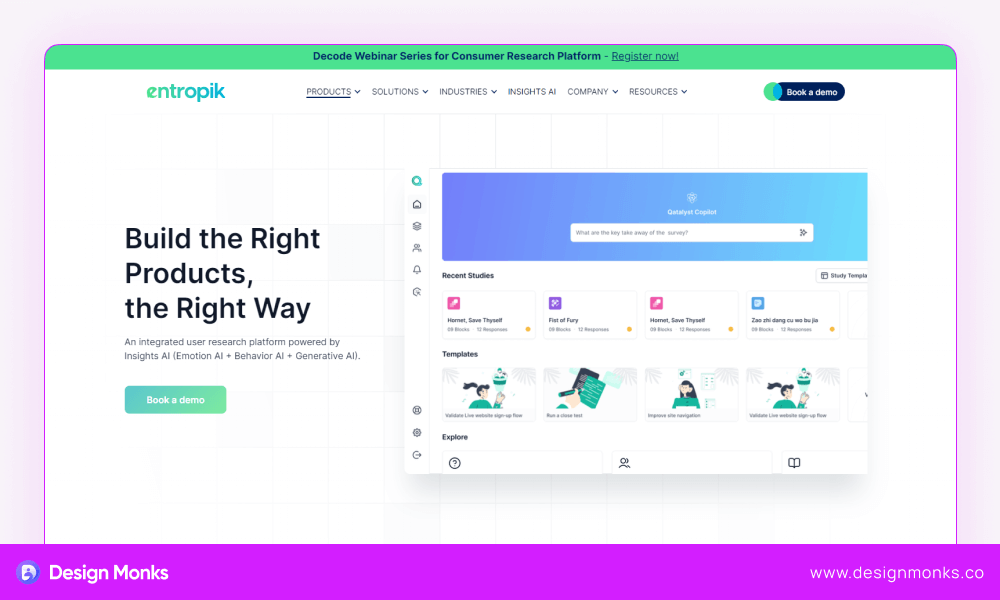
16. Qatalyst – Best for Streamline UX Research

Qatalyst is a product of Entropic and it can be your read-to-go UX research tool. You will get all the essential features to get proper project insights. This tool is also good at testing prototypes and your projects before delivering them finally.
Whether it’s a mobile app UX design or a website, you can significantly test it with Qatalyst to find the pain points and other issues. Additionally, panel management is easy with this tool and it lets you test the information architecture as well.
Pros
- Helps you create your project insight almost 6x faster.
- You will get a 14-day free trial of full access to the tool.
- Prototype testing and user journey mapping are particularly easy in this tool.
- Also, lets you test your pre-deliverable app and website more extensively.
Cons
- Doesn’t have integration with the best UX designing tools like Adobe XD.
- May not be suitable for starters.
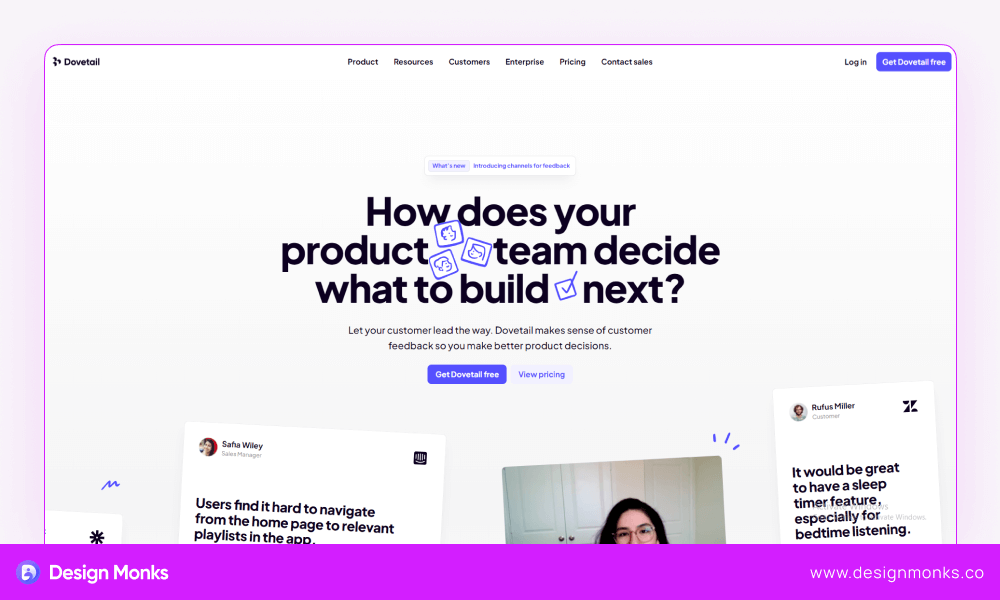
17. Dovetail – Best for Analysis and Sharing Insights

We have another tool to suggest for getting and sharing insights for UX design. Meet Dovetail, a well-built research tool that lets you analyze user experience properly. This tool simply gathers feedback and testimony to help you generate a proper insight for your project.
It also lets you get answers to the common users’ questions about the UX of a tool. Also, you’ll get lots of resources to utilize while analyzing the feedback. This repository tool is also good at sharing insights instantly.
Pros
- Speed up the UX research analysis process.
- Lets you filter data and grab the things only necessary for your projects.
- Comes with huge resources and highlighted data for the UX designers.
- You can also create reports directly from the dashboard.
Cons
- Could be better in data visualization.
- Doesn’t let you work on phases of insights separately.
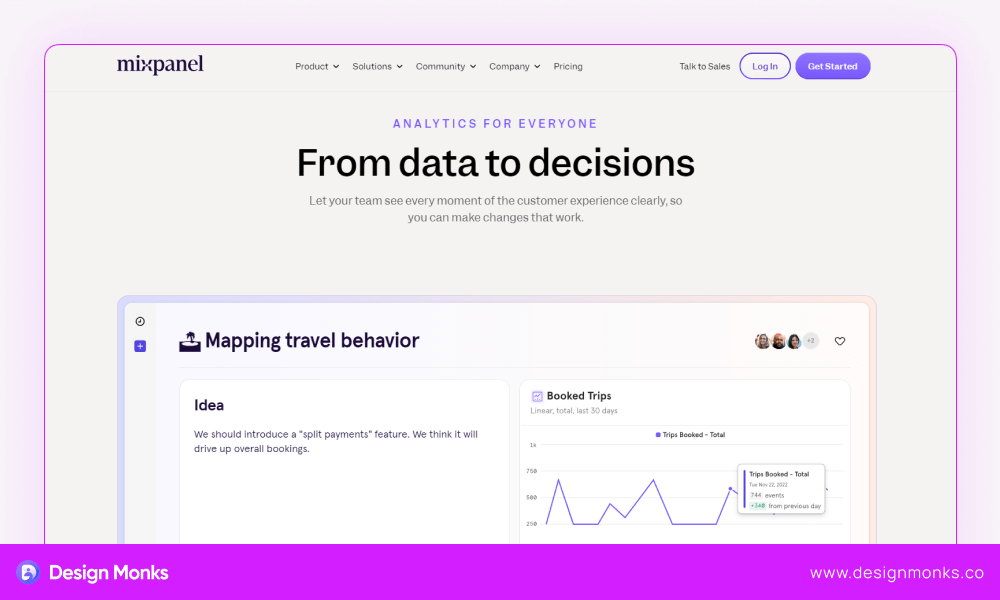
18. Mixpanel – Best UX Software for Decision Making

We have another tool to recommend that helps you sort data to make your ultimate decision. Try using Mixpanel and you’ll soon get how amazing this tool is in making design decisions. It’s one of the best UX design tools that comes with lots of essential features and libraries for designers, marketologists, developers, and researchers.
Mixpanel is good at making things easier for you while understanding the metrics of web applications. Here, you can explore all essential data even without SQL to set a metric on your project retention and overall growth.
Pros
- Help you to track events and profiles of your project more efficiently.
- Comes with built-in integration to frontend and backend (nodeJS) projects.
- Tracking users’ activity is very easy with this tool.
- Help in making data-informed decisions.
Cons
- Data missing is frequent in this tool.
- Sometimes panel detail while tracking time.
19. Balsamiq – Best UX Platform for Wireframing

Now, let’s come to something that offers you the best wireframing solution. Meet Balsamiq, a high-impact tool suitable for UX designers, product managers, developers, and others. Well, no matter how complicated the design is, this tool will definitely make it easy to create the wireframe.
You can test your product before delivery and refine it as necessary directly from this tool. Also, it comes with a great collaboration feature that lets you discuss the project with other team members and work accordingly.
Pros
- Easy to design websites, apps, landing pages, dashboards, etc.
- It’s a beginner-friendly tool for making quick wireframes.
- A clean interface where designers can focus without getting distracted.
- You can create picture-perfect designs in a very short time.
Cons
- The UI created here lacks the charms of colors.
- No grid view is available in this tool.
20. Useberry – Best for Testing and Optimization

The next one is Useberry, a very handy tool that will streamline the process of user testing and later optimization. It’s like having a virtual lab where you can observe how real users interact with your website or app.
Useberry lets you gather invaluable insights and make informed decisions to enhance the user experience. Also, it lets you conduct remote user testing so that expat designers can thoroughly use the tool.
Pros
- You can gather feedback from a diverse pool of participants.
- Comes with tons of resources to use on your project and generate design ideas.
- It’s a great tool to make interactive prototypes.
- Built with powerful analytics and reporting features for conducting UX research.
Cons
- The mobile app testing feature is not available.
- No custom branding feature is there as well.
21. Miro – Best for Collaboration Design Project

Meet Miro, a collaborative online whiteboarding platform that revolutionizes the way teams work together. Using this tool, teams can brainstorm, ideate, and visualize ideas in real time.
Using Miro, you can create, edit, and organize various types of content, including sticky notes, images, diagrams, charts, and more, all within a flexible and intuitive interface. Also, multiple team members can work together on the same board simultaneously.
Pros
- Can make visually appealing designs.
- It’s beginner-friendly too, and easy to use and learn.
- Comes with an advanced collaboration feature to work in a team.
- You can also work in private mode.
Cons
- The templates of this tool are not easy to customize.
- Often find bugs and glitches.
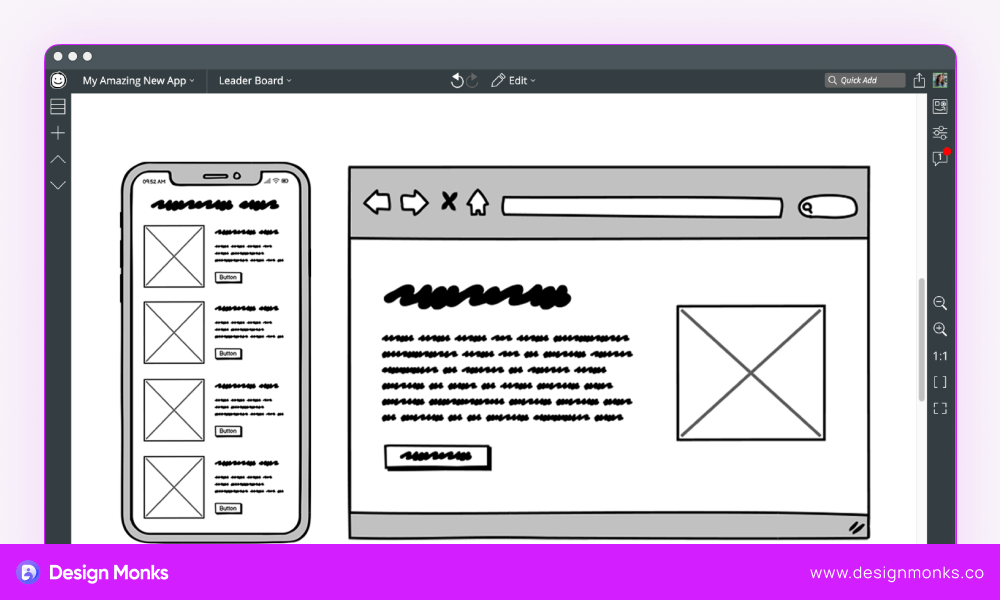
22. Uizard – Best for Creating Interface

Finally, it’s Uizard, one of the best user experience tools for designers and non-designers alike to create stunning user interfaces (UIs) from simple sketches or wireframes. With its advanced AI technology, Wizard transforms hand-drawn sketches or wireframes into fully functional digital designs.
This tool is good at interpreting and understanding rough sketches or wireframes, to generate clean and polished UI designs based on the user’s input. Thus it speeds up the design iteration process in an efficient way.
Pros
- Suitable for beginners and even the non-designers.
- Easy to create UI elements like buttons and pages.
- There are tons of pre-made templates to use on your project.
- It’s perfect to transform ideas into prototypes.
Cons
- The audio integration feature is not available.
- The pro version is comparatively expensive.

Wrap Up
You have learned 22 useful tools for UI UX design. Now, the ball is in your court. You are the one to choose the right options according to your needs and work style.
Remember, not all the tools are good at every aspect of UX design. So, you may need to use two, three, or more tools to use. For example, Figma and Adobe XD are the best options for overall design. Optimal Workshop and Dovetail are the best options for UX research.
Marvel and Origami Studio are best for prototyping and Maze is for product design. So, first, understand your needs properly and then choose the right tools for you. We’ll catch you later with something new. Best wishes for you.