User journeys and user flows are two confusing but essential concepts in UX design. They have different focuses and the same goal. User Journeys vs. User Flows highlights this distinction.
Generally, User journeys focus on the overall experience, capturing users’ emotions, motivations, and interactions at different touchpoints. On the other hand, user flows concentrate on the specific steps users take to complete a task.
Understanding the differences between these two tools simply helps teams create a seamless and satisfying user experience. Indeed, combining both approaches can boost user satisfaction by up to 30%.
However, let’s learn more about the whole fact.
What is a User Journey?
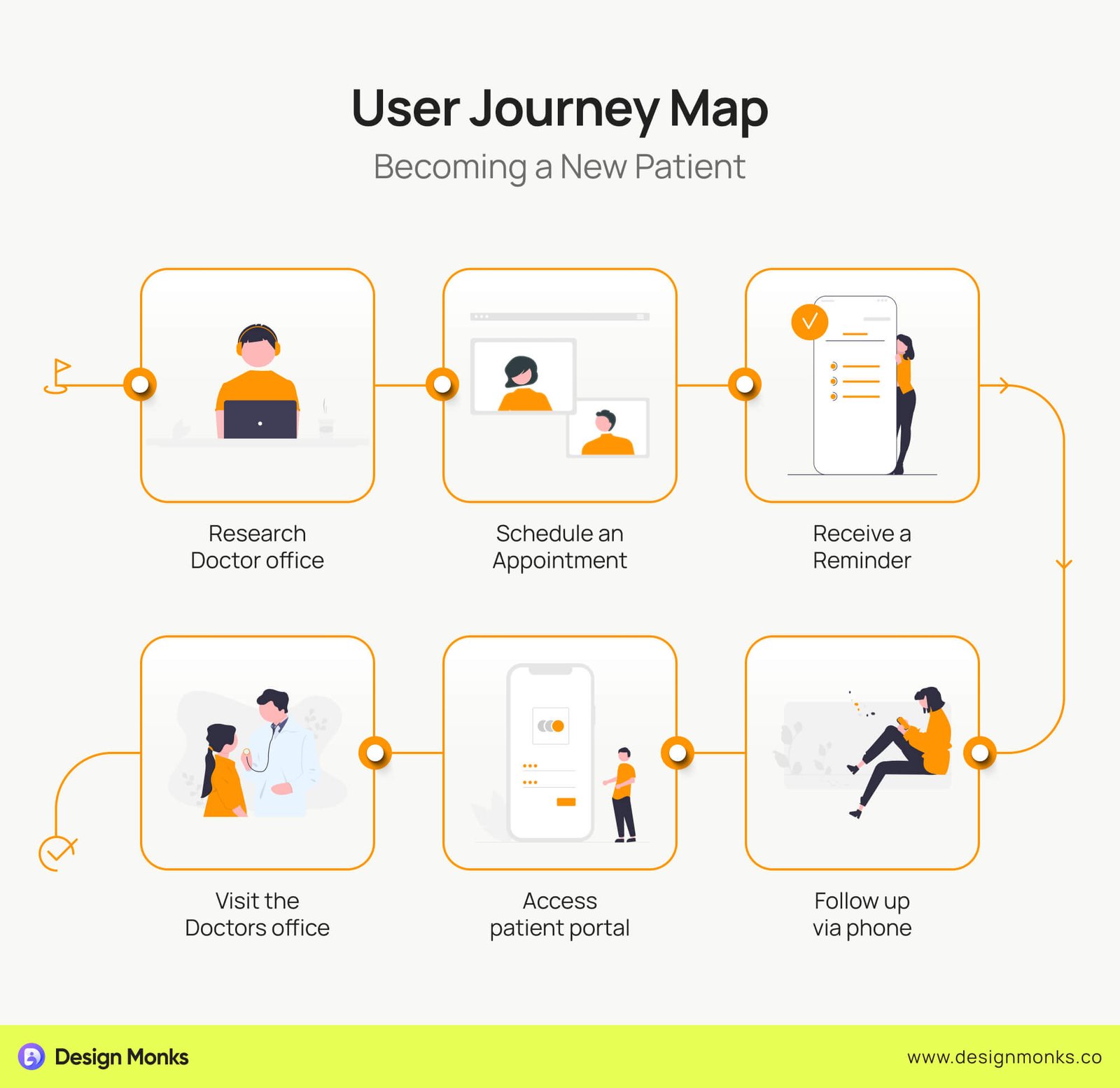
A user journey is a visual map UX designers usually use. This mapping process shows how people use a product or service to reach their goals. It’s a helpful tool for designers as it lets them see what users do, think, and feel while using a product.
This process is pretty much like following a character in a story. Here, you can see everything they experience from start to finish. This map helps you spot where things work well and where users might have trouble.

The designers need to understand the whole journey properly. It helps them make products that people enjoy using.
Core Elements of a User Journey
Generally, the process of a user journey map is quite systematic. It has some major elements that help fulfill the process. They are:
- Persona: A made-up user based on real research. It helps designers think about real people, not just abstract users.
- Scenario: Describes the situation and what the user wants to do. It sets the stage for the journey.
- Phases: The main steps in using a product. They might include learning about it, trying it out, and using it regularly.
- Actions: The specific things users do in each phase. It could be clicking a button, filling out a form, or making a purchase.
- Feelings: Tracks how users think and feel during their journey. It helps designers understand the emotional side of using a product.
- Chances to Improve: Areas where the product could be better. They come from seeing where users struggle or get frustrated.
Importance of User Journeys
This approach is almost mandatory for a UX project. It helps designers understand the users’ needs and identify pain points. Here are the reasons, I shortly mentioned, why you should prioritize the user journey map:
- Help teams understand users better
- Show where users might get stuck or upset
- Leads to better design choices
- Get everyone on the same page about user needs
- Help make products better over time
User journeys are necessary to create products that people love to use. They make things easier for designers about the user experience. This way, the approach helps them make smarter design decisions and happier users.
What is a User Flow?
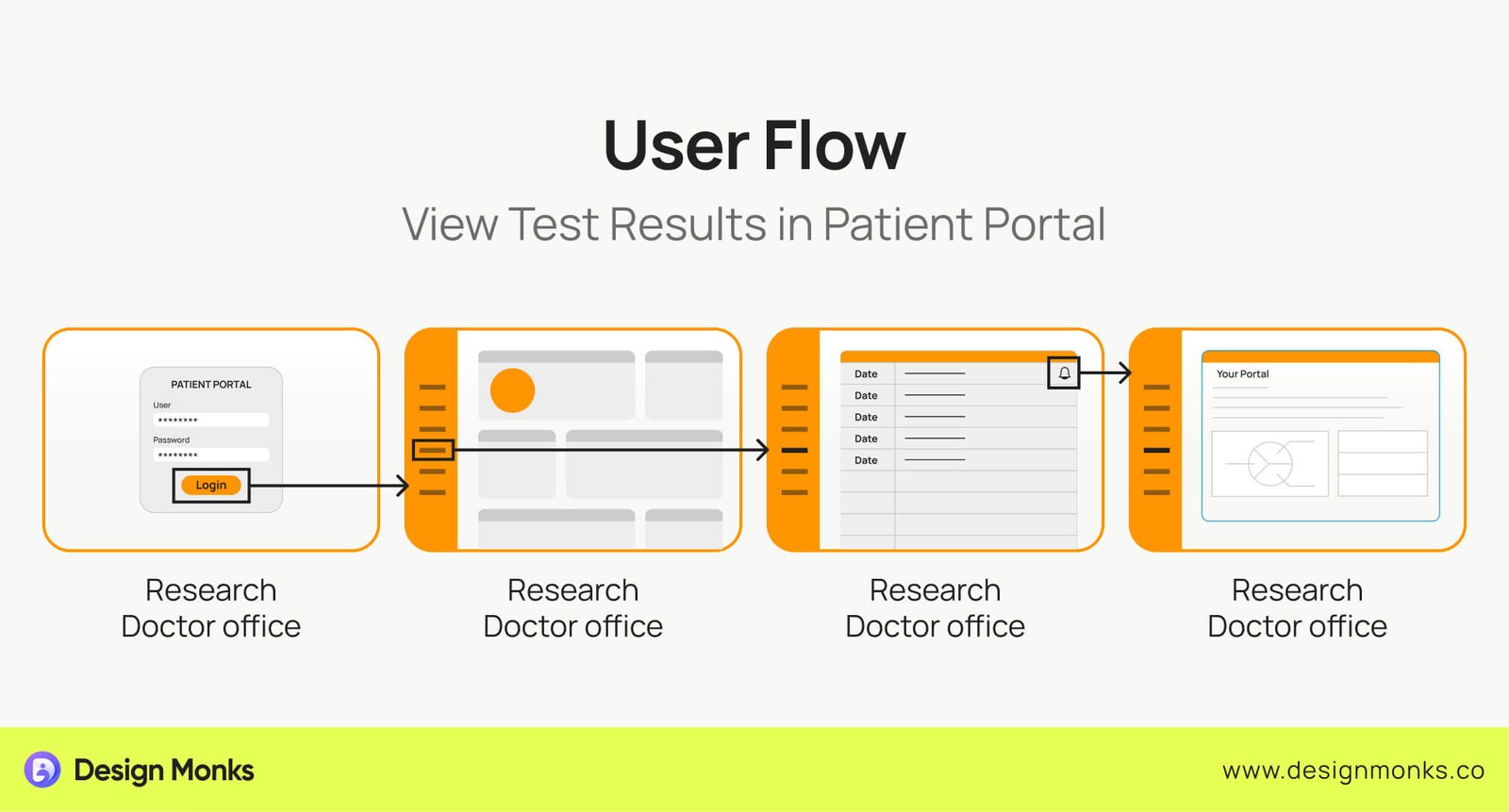
A user flow diagram is the collection of the steps a user takes to complete a particular task within an app or website. UX designers use this flow chart to see the path users take from start to finish. This tool breaks down each step users take, like what they click on and what choices they make.

Using a user flow, designers can easily understand how people use their products and where they might get stuck. So, besides the user journey, this approach is a great way to identify user pain points.
User flows are really helpful for creating smooth experiences. It helps designers spot any confusing parts or unnecessary steps. They also make it easier to design screens that guide users naturally from one step to the next.
Core Elements of a User Flow
Like user journey mapping, this approach has some core elements too. You should understand them as well to make things clear about the differences.
- Starting Points: Where users begin, like a home page or login screen.
- Actions: What users do, such as clicking buttons or filling out forms.
- Choice Spots: Places where users decide what to do next.
- Different Paths: Ways users can go based on their choices.
- Ending Points: Where users finish their tasks.
Importance of User Flows
Undoubtedly, user flows play a bigger role in designing smooth, user-friendly experiences. Here’s why they matter:
- They help make websites and apps easier to use
- They show where users might have problems
- They guide how designers create screens and features
- They help teams work together better
- They keep the focus on what users need
User flows are one of the foundations of creating good UX designs. They help designers think about every step a user takes. The result is a set of advantages. Designers can make sure that the whole experience is smooth and functional.
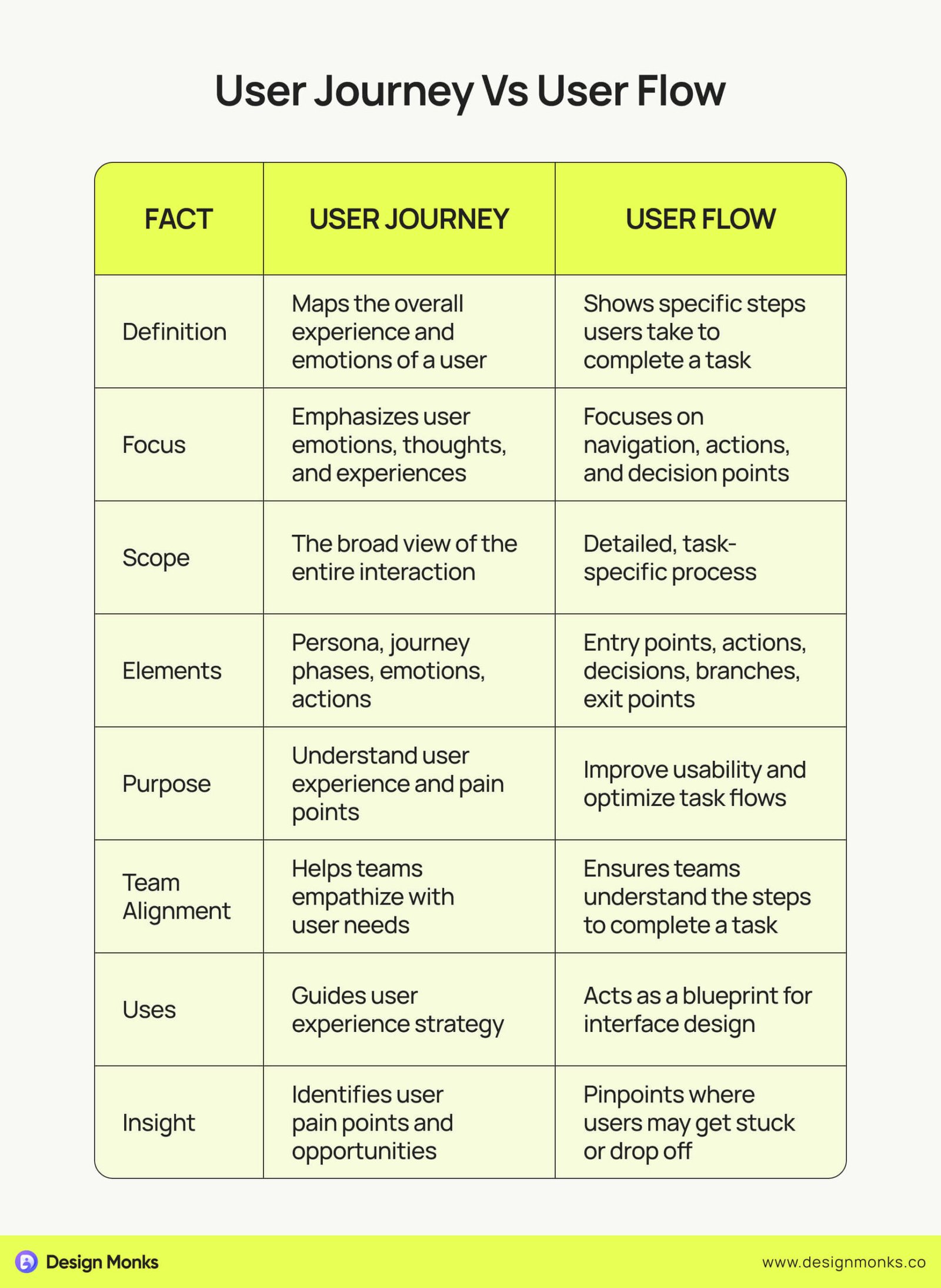
User Journeys Vs User Flows: Side-by-Side Comparison
Even though both user journey and user flow are important in UX design, they have their focus on different sections of UX. As you’ve just learned, a user journey provides a big-picture view of how users interact with a product over time. On the other hand, a user flow zooms in on the specific steps users take to complete a task.

Here’s more about User Journeys vs User Flows:
Scope and Focus
User journeys and user flows have variations in their scopes and what they specifically focus on. A journey map is closely involved in the entire user experience. It focuses on thoughts, feelings, and actions over time. It might cover a customer’s experience from first hearing about a product to becoming a loyal user.
On the other hand, a user flow zooms in on specific interactions within a product. It shows the exact steps a user employs to complete a task. It can be like making a purchase or signing up for a newsletter.
Emotional vs. Functional Aspects
User journeys strongly prioritize the emotional side of the user experience. This process tracks how users feel at different stages. This emotional mapping shows their feelings in a high and low style diagram. It helps designers create more empathetic designs.
Instead of the emotional side, User flows focus more on the functional one. They show the logical path users take while using a product to highlight decision points and actions. This approach helps designers create intuitive interfaces and smooth navigation.
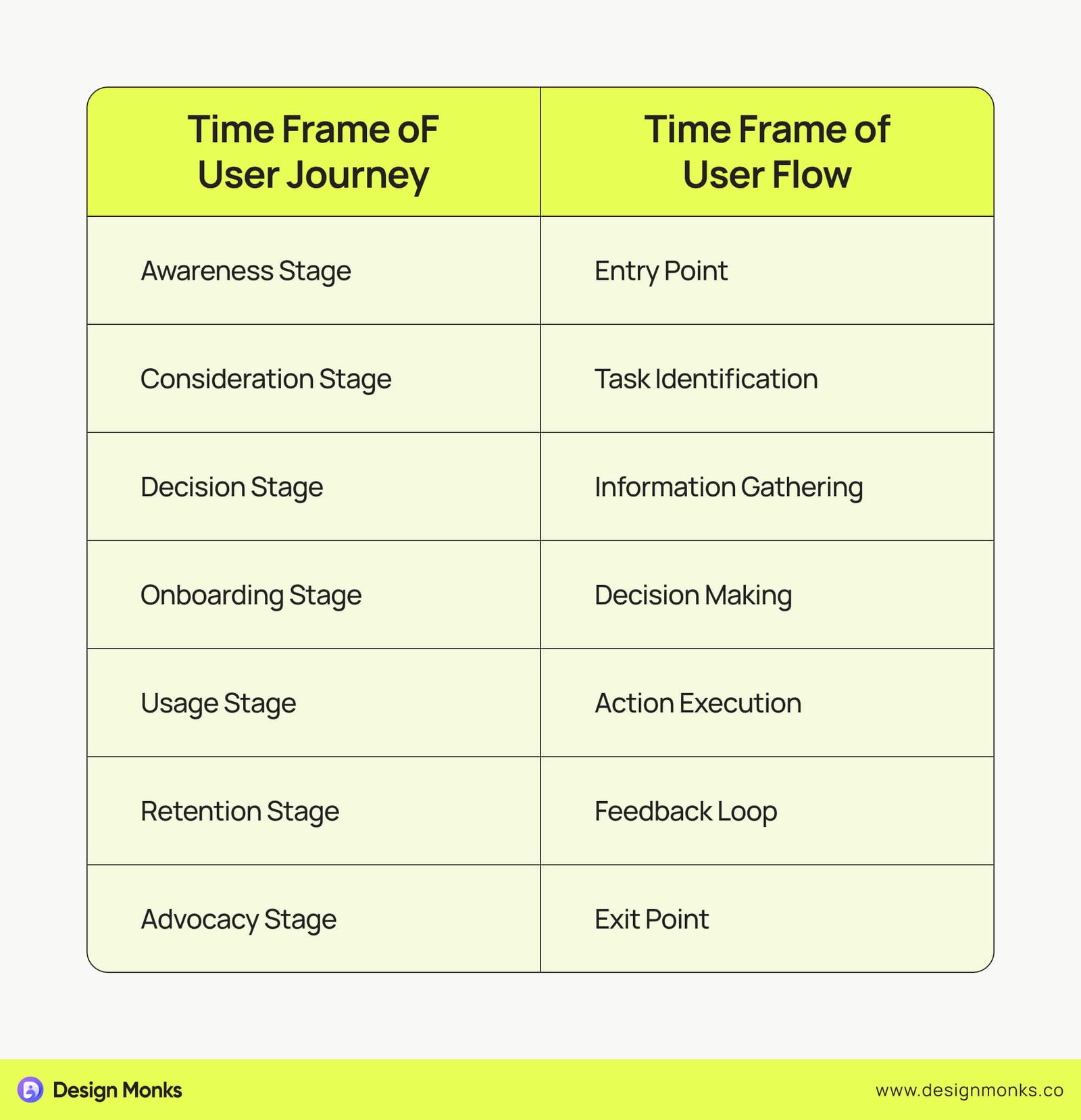
Time Frame
The time frame covered by these tools is quite different. A user journey can span a long period, sometimes months or even years. It might show how a customer discovers a brand, makes repeated purchases, and eventually becomes a brand advocate.

On the contrary, User flows cover a much shorter time frame. It can be just a single session or the completion of one specific task within a product.
Level of Detail
Customer journey maps provide a broader, more general view of the user experience. They might include touchpoints across various channels, both online and offline.
User flows, in contrast, offer a much more detailed look at specific user interactions. They show every click, form fill, and decision a user makes within a digital product.
Design Application
Both tools influence design decisions but in different ways. User journeys help design the complete strategy and identify the pain points for improvement to improve customer experience. They might influence things like marketing strategies or customer service policies.
User flows have a more direct impact on the nitty-gritty of interface design. They help determine the layout of screens, the placement of buttons, and the structure of navigation menus.
Data and Research Methods
The information used to create these tools often comes from different sources. User journeys usually depend on a mix of qualitative and quantitative data. They can be simply customer interviews, surveys, and broad analytics data.
User flows are often based on more specific, quantitative data like click-through rates, session recordings, and usability test results.
These are how these two useful tools differ from one another in terms of user-centered research methods. Indeed, there are many other ways they share the differences. However, don’t forget that they share a lot of similarities too. The next section will tell you about it.
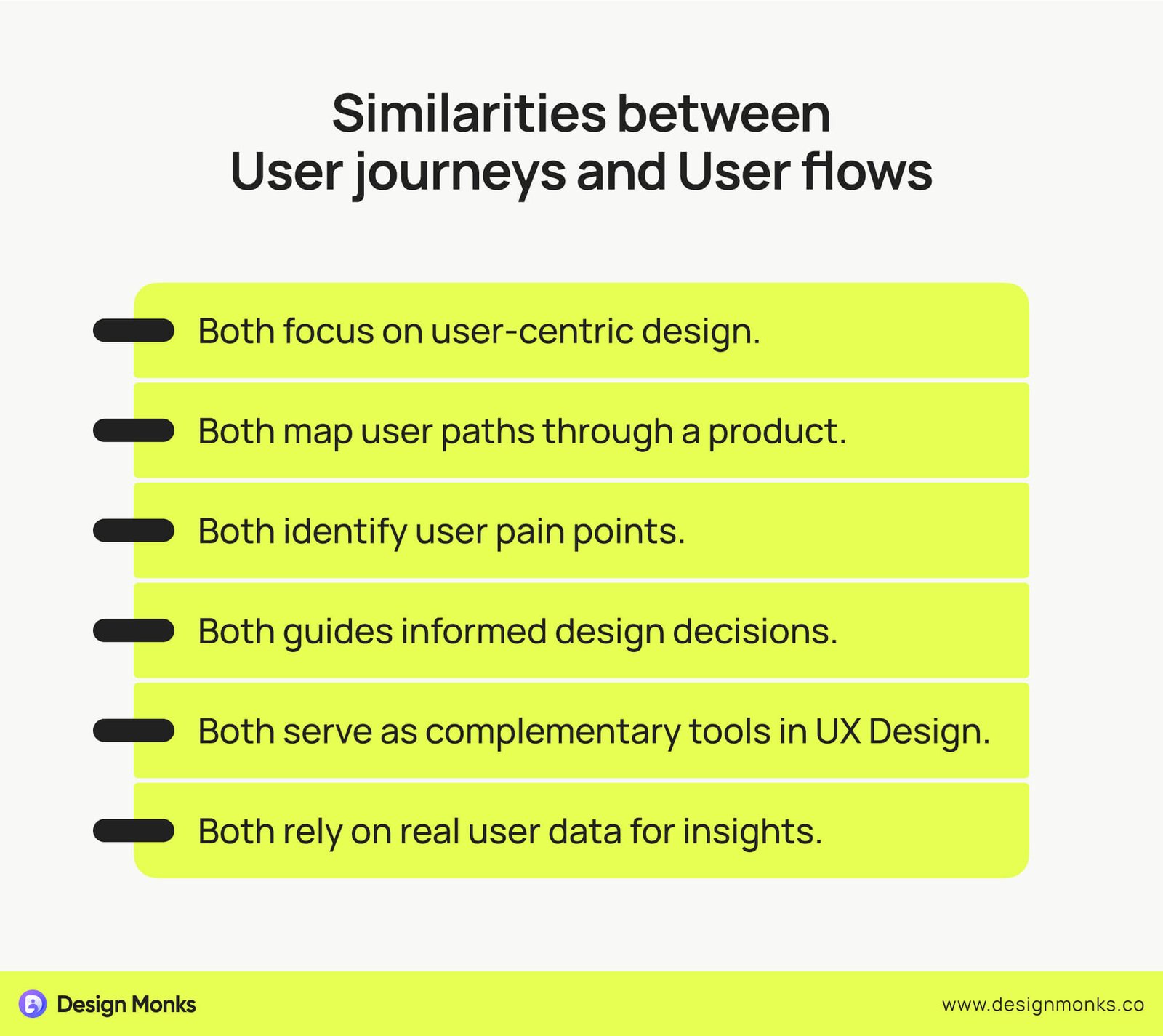
Similarities Between User Flows And User Journeys
For sure, User Journeys vs. User Flows is a big fact that shows the clash between these two methods. However, they have many things in common as well. Both tools help UX designers create products that people love to use. Let’s look at how these two tools are similar.

Focus on Users
Both user flows and user journeys prioritize users first. They help designers understand what people need and want. This way, they help designers make products that are easy and fun to use.
Show User Paths
These tools map out the steps users take. User flows show the exact clicks and actions, while user journeys show the bigger picture. However, both help designers see how people move through a product.
Find Problems
User flows and user journeys both help spot user pain points. It can be like a confusing button in a user flow or a disappointing experience in a user journey. Identifying these issues helps designers fix them and make the product better.
Guide Design Choices
Both tools give designers important information. This helps them make smart decisions about how to design the product. Whether it’s choosing where to put a button or how to structure a whole experience, these tools provide the necessary information.
Work Together
User flows and user journeys are like puzzle pieces that fit together. When designers use both, they get a complete picture of the user experience. This combined approach helps create products that work well and make users happy.
Based on Real Data
Both tools use information from real users. It can be from watching how people use a product or asking them about their experiences. Using real data makes these tools very helpful for improving products.
Help the Whole Team
User flows and user journeys aren’t just for UX designers. They help everyone on the team understand users better. These approaches result in better teamwork and better products.

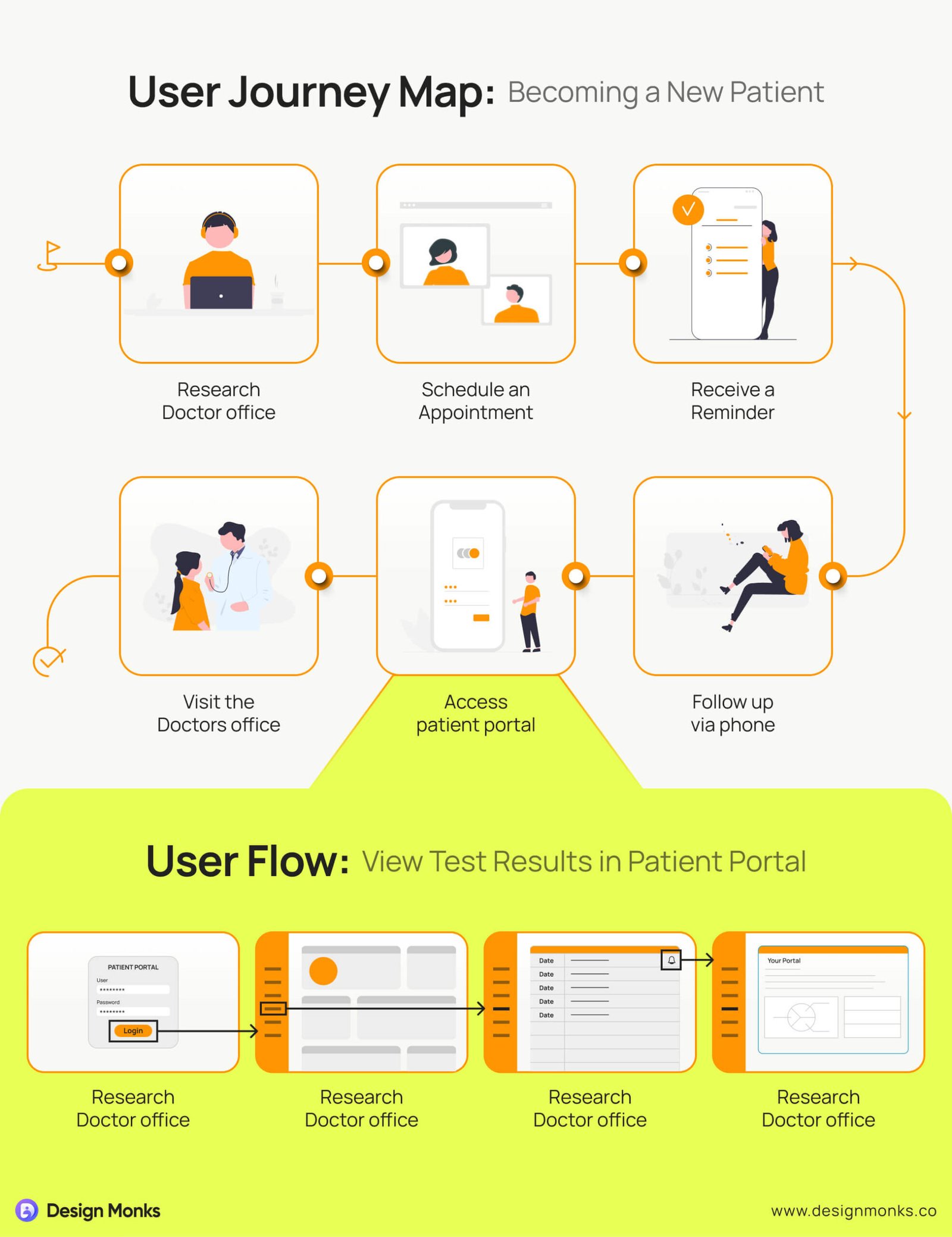
Combining User Journeys And User Flows
Even though user journey and user flow share lots of similarities, you can’t skip one for another. Many professional designers overlook the power of combining these two tools. This is a big mistake they usually make.

Whether you are a designer or planning to make a site or app with UX, always look for designers who know how to combine these two tools. This way they can make you the most perfect product in terms of UX.
However, you should have a clear thought about why it’s important to combine them together, right? Here are the benefits of this powerful combination: User Journeys And User Flows
See the Whole Picture
User journeys show how people feel about your product over time. User flows focus on exactly what they do in it. When you use both, you understand your users better. You see their emotions and their actions. This way, you can make smarter design choices.
Solve Problems Better
Sometimes users get stuck or frustrated. User journeys help you spot these big issues. Then, the next one lets you zoom in and see exactly where the problem is. This approach makes it easier to fix things and make your product work better.
Make Products Easy and Fun
User flows help you make your product easy to use. They show you how to simplify tasks. At the same time, the other tool helps you make the whole experience enjoyable. When you use both, you can be able to create products that work well and make people happy.
Plan Your Design
Most of the time, you need to start with the user journey to get the big idea. Then use user flows to plan out the details. This way, you can have a clear plan from start to finish. It helps you stay organized and focused on what users need.
Help Your Team Work Together
When everyone on your team can see both the big picture and the details, they work better together. Designers, developers, and managers can all understand what users need. This systematic process results in better teamwork and better products.
Find New Ideas
Sometimes, looking at both tools together helps you spot new opportunities. You might see a way to make a task easier or add something users would love. This way, you can get better creative solutions you might have missed otherwise.
Make Users Happy and Loyal
When you understand both the overall experience and the specific tasks, you create products that work for people. This way, you can make users happy, and happy users often become loyal customers.
So, there is no way you can overlook using both tools in a single project. They can be twice as powerful while working together and bring a better outcome.
FAQs
What comes first, user flow or user journey?
The user journey usually comes first as it gives a broad overview of the user’s overall experience, emotions, and goals. After identifying core stages in the journey, user flows are created to map specific actions users take during each stage.
What is the best tool to create user flow?
There are many tools for creating user flows, but some popular ones are Figma, Sketch, and Lucidchart. Figma is widely used in this case for its flexibility, collaboration features, and ease of use for both designers and non-designers.
What are the 3 principles of user journeys?
The 3 principles of user journeys are:
- User-Centered: Focus on the user’s needs and pain points.
- Emotional Mapping: Understand and capture the user’s feelings at each touchpoint.
- Clear Stages: Organize the journey into structured phases to simplify analysis and design planning.
End Note
So, understanding User Journeys vs User Flows is essential for effective UX design. User journeys provide a broad view of the user’s emotional and experiential landscape, while user flows offer a detailed look at navigation and task completion.
You need to utilize both tools to create more engaging and user-centered experiences. This combined approach not only identifies user needs more effectively but also fosters a deeper connection between users and the product.